
本記事では、ホームページをデザインする際に参考にしたいギャラリーサイトを紹介します。さらにホームページデザインに必要なスキルやデザインで失敗しないためのコツも解説するので、ぜひ参考にしてください。
本記事では、ホームページデザインで参考にしたいギャラリーサイトやホームページデザインを参考にする際のポイントなど、Webデザインで役立つ以下の4つの情報を紹介します。
- ホームページデザインで参考にしたいギャラリーサイト6選
- ホームページデザインを参考にする際のポイント
- ホームページデザインに必要なスキル
- ホームページデザインで失敗しないためのコツ
ホームページデザインを制作する際に、ギャラリーサイトを見ることでトレンドやデザインの方向性がわかります。ホームページのデザインをする方や、デザインのアイデアを探している方は、本記事を参考にしてください。
目次
【デザインのサンプル】参考にしたいギャラリーサイト6選

ここでは、ホームページデザインで参考にしたい、以下のおすすめのギャラリーサイトを6つ紹介します。
- SANKOU!
- MUUUUU.ORG
- WebDesignClip
- CMS Design
- GENDAI DESIGN
- 81-web.com
デザインのトレンドや方向性をつかむためにも、ギャラリーサイトを参考にすることは大切です。ホームページのデザイン初心者の方は、ここで紹介する6つのギャラリーサイトから参考になるデザインを探してみてください。
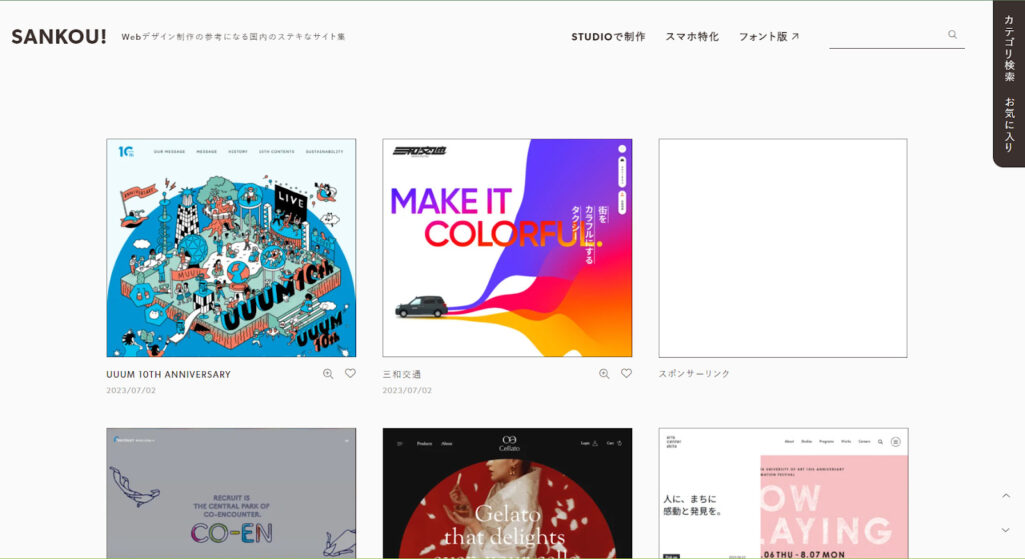
①SANKOU!

引用:SANKOU! | Webデザインギャラリー・参考サイト集
SANKOU!は、Webデザイン制作の情報を提供する、国内のギャラリー・リンク集です。SANKOU!では、日本のさまざまな業種のサービスサイトを、豊富に取りそろえています。
SANKOU!では、カテゴリー検索でWebサイトやLP、シングルページといったWebサイトの形態からデザインを検索できます。また、コーポレートサイトやブランドサイトといった特定のサイト形態や、スタイリッシュやシンプルといったサイトの特徴や業種のキーワードからもデザインのアイデアを探すことが可能です。
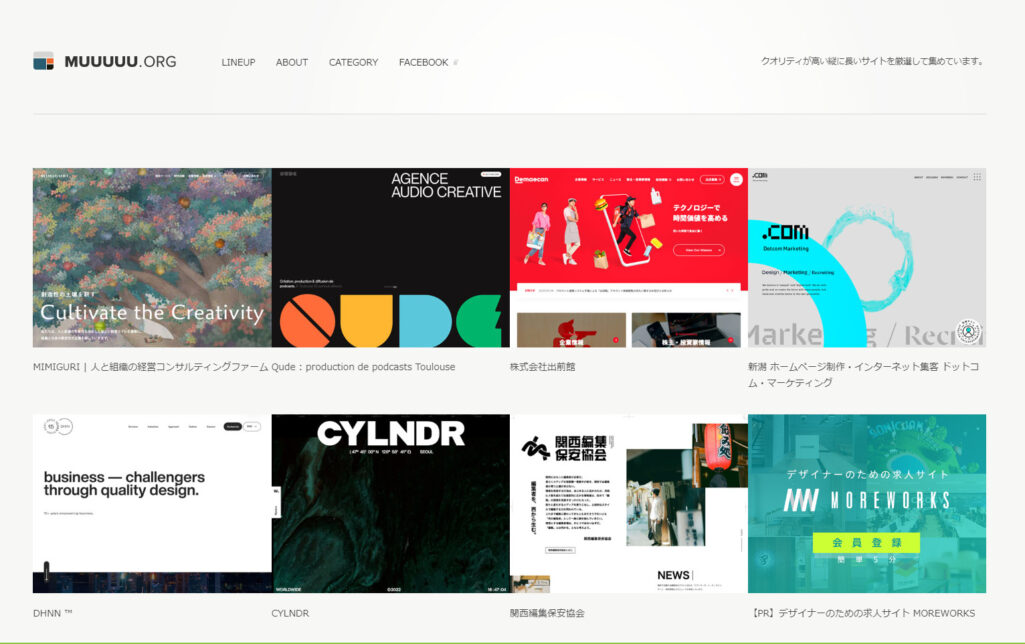
②MUUUUU.ORG

引用:縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG
MUUUUU.ORGは、縦長デザインのホームページを厳選して紹介するギャラリーサイトです。MUUUUU.ORGでは、キーワード検索はできませんが、業種、デザイン、カラー、ホームページの種類など、さまざまなカテゴリーから理想のWebページを探せます。
さらに全世界のWebサイトのデザインを閲覧できるため、異なる文化やスタイルのWebページに触れることで、新たなインスピレーションも得られるでしょう。
MUUUUU.ORGの特徴の1つは、サイトの見やすさです。シンプルで直感的なナビゲーションやレイアウトが採用されており、ユーザーがスムーズにサイト内を探索できます。さらに豊富なカテゴリーやフィルター機能を通じて、自分のニーズに合ったホームページを見つけることも可能です。
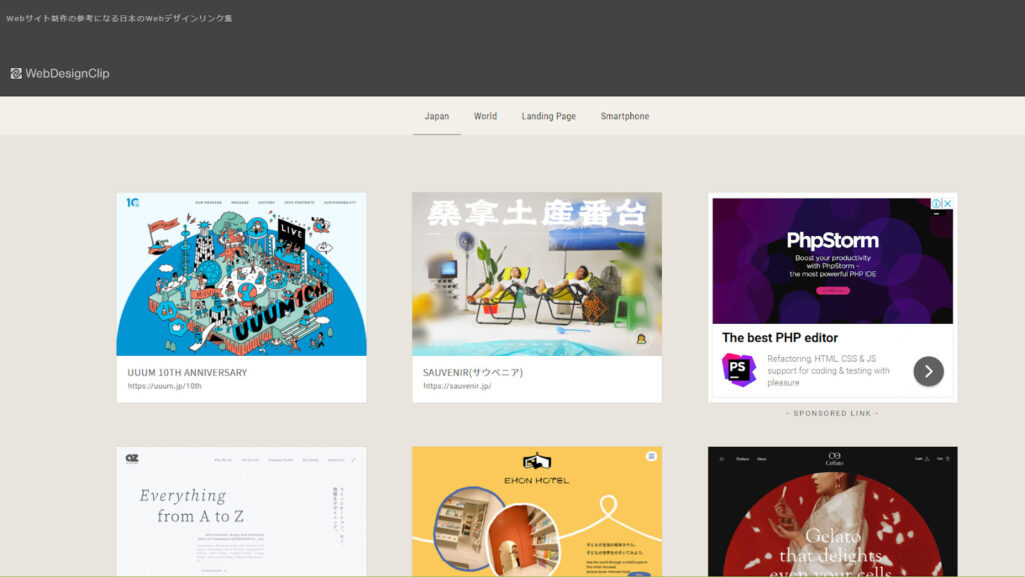
③WebDesignClip

引用:Web Design Clip | Webデザインギャラリー・クリップ集
WebDesignClipは、更新頻度が高く、高品質なデザインが集められたギャラリーサイトです。WebDesignClipは、色やレイアウトでのデザイン検索機能があるため、直感的にホームページを検索できます。
WebDesignClipは、「アパレル・ファッション」や「写真・イラスト」といった39種類の詳細なカテゴリーに細分化されているため、自分が求めるデザインにより近いものを簡単に見つけることが可能です。また、とくにコーポレートサイトや事務所系のWebサイトが、豊富に掲載されています。
さらに、2023年7月時点での掲載数は4,653サイトとなっており、幅広い選択肢が提供されています。デザインの幅広さと多様性に加えて、高い品質のWebサイトが選ばれている点も特徴です。
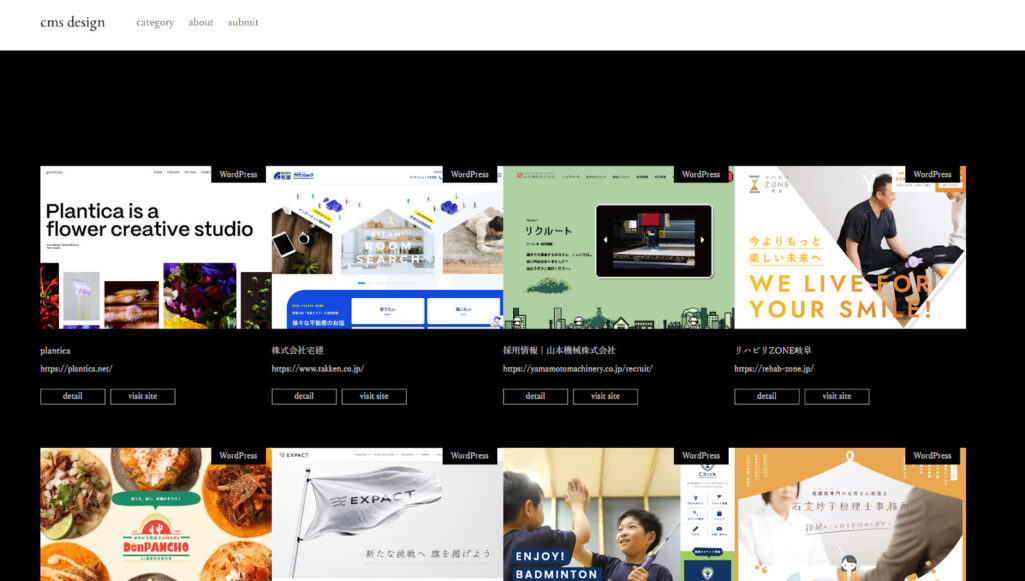
④CMS Design

引用:cms design|CMSで構築されたWebデザインギャラリー
CMS Designは、CMSで構築されたWebサイトを集めた、魅力的なギャラリーサイトです。CMS Designでは、横に5つずつのサイトが紹介されており、一度に多くのデザインを眺めることが可能です。さらに、隣接するサムネイル間の余白をなくすことで、各サムネイルのサイズが大きく設定されており、見やすさが確保されています。
このギャラリーサイトでは、国内のビジュアル性に優れたデザインが、幅広く掲載されています。Webデザインにおいてアイデアに行き詰まったときやインスピレーションを求める際には、CMS Designがおすすめです。
デザインのクオリティや斬新さに加えて、CMSを使用したサイトの実例を通じて、構築方法やUXに関するアイデアも得られます。
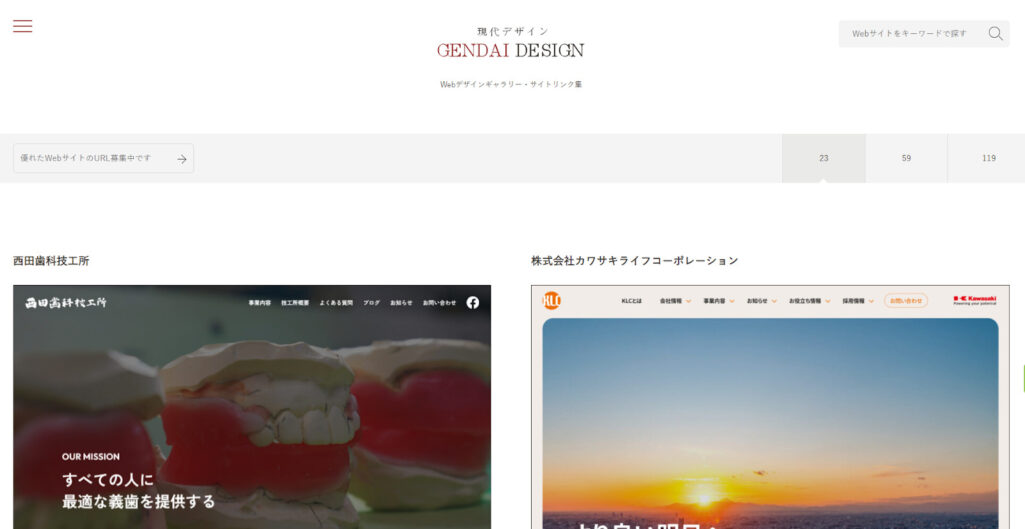
⑤GENDAI DESIGN

引用:現代デザイン | Webデザインギャラリー・サイトリンク集
GENDAI DESIGNは、ホームページのファーストビュー(ユーザーが最初に見る部分)に加えて、下層ページ(トップページ以外のコンテンツ)も同時に閲覧できるギャラリーサイトです。GENDAI DESIGNでは、さまざまなホームページのトップページから下層ページへの流れを視覚的にわかりやすく閲覧できます。
一般的なギャラリーサイトではホームページのファーストビューに焦点が当てられることがほとんどです。しかし、GENDAI DESIGNではユーザーが下層ページも含むホームページ全体のデザインと、UX(ユーザーエクスペリエンス・ユーザー体験)を閲覧できます。
下層ページのデザインもファーストビューとの一貫性や遷移の滑らかさにかかわるため、Webサイトの質を総合的に高める重要な要素です。
UXの向上やデザインの参考になるデザインが欲しいときは、GENDAI DESIGNがおすすめです。
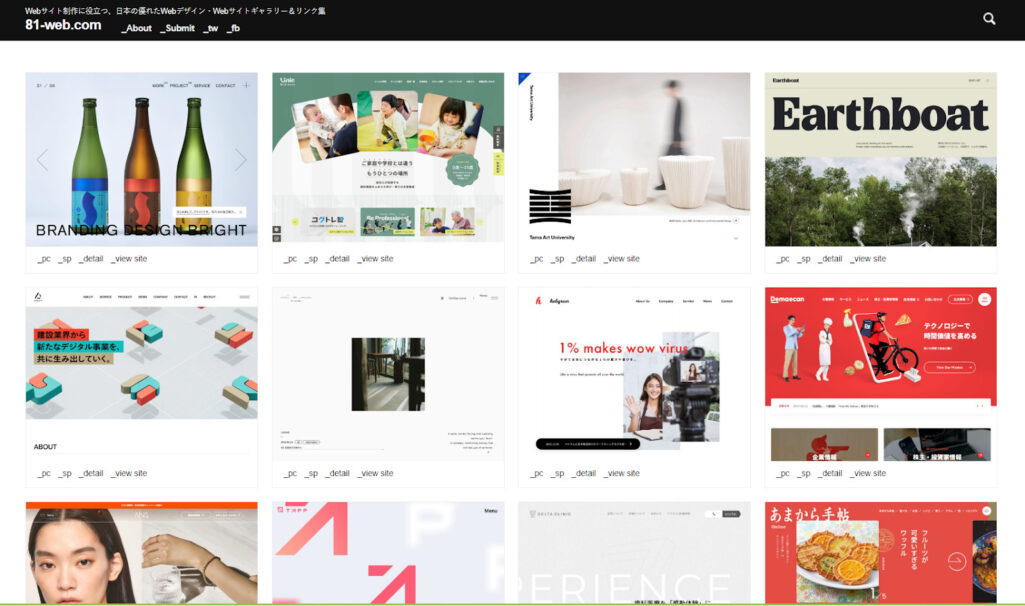
⑥81-web.com

引用:日本のWebデザイン・Webサイトギャラリー&リンク集:81-web.com Japanese Web Design Gallery
81-web.comは、業種だけでなく、フォントからもデザインを探せる便利なギャラリーサイトです。フォントの使い方や選び方によって、ホームページの印象がどのように変わるかを確認できるため、細かいデザインの制作作業をする際に役立ちます。
さらに、81-web.comでは、参考サイトに移動せずにポップアップウィンドウでスマートフォン用サイトやパソコン用サイトを直接閲覧できます。掲載されているサイトを実際に体験することで、デザインの特徴や使われているフォントについてより具体的な理解につながるでしょう。
81-web.comでは、毎日1つのWebサイトがコンスタントに追加されているため、常に新しいアイデアに触れたい方におすすめです。
デザインを参考にするときの3つのポイント

ここからは、デザインを参考にするときに注目するべき以下のポイントを3つ紹介します。
- 更新頻度の高いサイトを見る
- 同業種のサイトを参考にする
- サイトのデザイン配置やフォントの使い方を見る
ギャラリーサイトを見る際はポイントを意識しながら見る方が、より学習効率が高くなります。上記の3つのポイントを意識してみてください。
更新頻度の高いサイトを見る
デザインを参考にする際に注目すべき1つ目のポイントは、頻繁に更新されるサイトを閲覧することです。Webデザインのトレンドは、常に変化しています。更新頻度の高いギャラリーサイトを活用することで、最新のデザインに触れられるのです。
デザインの参考にするアイデアを探す際は、常に最新のトレンドにアンテナを張り、情報収集することが重要です。更新頻度の高いサイトをチェックすることで、Webデザインの最新動向に敏感になり、自身のデザインスキルを向上させられます。
同業種のサイトを参考にする
デザインを参考にする際に注目すべき2つ目のポイントは、同じ業種のサイトを参考にすることです。業種ごとに独自の特徴やニーズがあり、求められる要素を反映させたデザインに仕上げる必要があります。そのため、自社と同じ業種または関連のある業種のサイトデザインを積極的に参考にしましょう。
また、同業種のサイトを参考にすることは、競合他社との差別化を考えるための重要な手段です。自社と同じ業種のサイトデザインを分析し、共通点や違いを把握することで、自社のデザイン戦略に新たなアイデアやインスピレーションを得られます。
同業種のサイトデザインを参考にしながら、ユニークな価値を表現するデザインを創造しましょう。
サイトのデザイン配置やフォントの使い方を見る
デザインを参考にする際に注目すべき3つ目のポイントは、サイトのデザイン配置やフォントの使い方を見ることです。会社や商品のイメージは、Webサイトにおける配色や画像の配置、文字のフォントなどによって大きく左右されます。
とくに配色はブランドのアイデンティティを表現するための重要な要素です。デザインの参考サイトで使用されている配色を注意深く観察し、自社や商品のイメージに合うカラーパレットを探しましょう。
画像の配置場所も情報の伝達や視覚的なインパクトを与える重要な要素です。他のサイトの配置方法を参考にすることで、自社のサイトにおけるコンテンツを効果的に配置するヒントが得られます。
また、Webサイトをデザインするうえでは、文字のフォント選びも重要な要素です。適切なフォントを選択することで、会社や商品のイメージがユーザーに伝わりやすくなります。デザインのサイトで使用されているフォントを見て、自社のイメージにマッチするフォント選びの参考にしましょう。
ホームページをデザインするのに必要なスキル

ここからは、ホームページデザインで必要な以下の3つのスキルを紹介します。
- デザインの実装に使える基礎知識
- コーディングスキル
- アイデアを引き出すスキル
これからWebデザイナーを目指す方や、デザインの勉強を始めたばかりの方は、この3つのスキルを、習得するように努めてみてください。
デザインの実装に使える基礎知識
ホームページをデザインに必要なスキルの1つ目は、デザインの実装に使えるツールや基礎知識の理解力です。Webサイトのデザインにおいてよく使われるツールは、Adobe PhotoshopやIllustratorがあります。これらのツールの使い方を習得することで、ホームページデザインの作業がやりやすくなります。
また、ツールの使い方だけでなく、デザインの知識や経験も重要です。色彩理論や構成、タイポグラフィ(文字を1つのデザインとして扱う考え方とそのデザイン)などの基本的なデザイン原則を学ぶことで、美しいホームページ制作を実現する助けとなります。
さらに、過去のデザインの事例や成功したデザインの傾向を研究し、自身のデザインスキルを向上させることも大切です。
コーディングスキル
ホームページデザインに必要なスキルの2つ目は、コーディングスキルです。Webデザインでは、魅力的なデザインを作り上げるだけではなく、ブラウザ上で表示させるためのコーディング作業が欠かせません。
コーディングには「HTML」、「CSS」、「JavaScript」というマークアップ言語やスクリプト言語が使用されます。
「HTML」は、Webサイトの構造を定義するときに用いられる言語です。ページのタイトル、見出し、段落、画像などの要素を定義し、それらを階層構造で組み立てることでWebサイトの基礎が表現できます。
「CSS」は、「HTML」で定義した要素のスタイルやレイアウトを指定するためのスタイルシート言語です。フォントのスタイル、色や背景の設定、要素の位置やサイズの指定などをおこないます。
「JavaScript」は、Webサイトに対して動的な要素や、ユーザーの入力をデータベースに記録するなどの要素を追加できるスクリプト言語です。ユーザーとの対話的な要素や、フォームの入力データの適格チェック(例:メールアドレスの入力フォームに正しい仕様のデータが入力されたかを確認する)、アニメーションなど、より洗練されたUXを設計するために使用されます。
これらの言語を適切に組み合わせることで、デザインを正確に再現し、快適なUXを実現できるのです。
アイデアを引き出すスキル
ホームページのデザインに必要なスキルの3つ目は、アイデアを引き出すスキルです。デザインツールを使いこなすだけでは、魅力のあるWebデザインを生み出せません。魅力あるデザインを生み出すためには、クリエイティブなアイデアが求められます。
クリエイティブなアイデアを生み出すには、自分以外の人が作ったデザインを鑑賞したうえで、自分自身のアイデアとして昇華する必要があるのです。
多くのデザインを見ておくことで、デザイン制作時にクライアントや制作チームとのコミュニケーションもスムーズになります。共有するイメージや要望について具体的に話し合う際、他のデザインを参考にすることで、クライアントとのイメージのギャップがあったとき、それを埋める材料になるでしょう。
ホームページデザインで失敗しないためのコツ

ここからは、ホームページデザインで失敗しないための以下の3つのコツを紹介します。
- 基本的なデザインレイアウトが反映されている
- ターゲットをしっかりとおさえる
- ホームページのコンセプトを反映している
上記3つのポイントは、ホームページデザインにおいて基本的かつ重要な内容です。これからホームページデザインを始める方は、ぜひ参考にしてください。
基本的なデザインレイアウトが反映されている
ホームページデザインで失敗しないための1つ目のコツは、基本的なデザインレイアウトが反映されていることです。デザインのレイアウトの基本は、要素を適切に配置することです。
画像やテキスト、ボタンなどのコンテンツをどのように配置するかを考えるとき、ただ要素を並べるだけではなく、レイアウトの基本原則に従っていることが重要となります。
たとえば、ユーザーの視線の流れを考慮して要素を配置することで、スムーズに情報を読み取れるWebサイトが実現できるでしょう。コンテンツのバランスや統一感を意識したレイアウトは、ユーザーに良い印象を与えられます。
さらに、ユーザビリティやアクセシビリティの観点からも、適切なレイアウトは重要です。ユーザーの視点や使いやすさを意識しながら、魅力的で効果的なデザインを実現しましょう。
ターゲットをしっかりとおさえる
ホームページデザインで失敗しないための2つ目のコツは、ホームページのターゲットをしっかりとおさえることです。ホームページのターゲット層に合わせたデザインを採用することが非常に重要となります。なぜならユーザーは、自分の年齢や嗜好、生活スタイルに合ったデザインのサイトに魅力を感じ、自分に合った情報やサービスを提供していると感じるからです。
ターゲット層が若年層であれば、躍動感やエネルギーを感じさせるデザインを採用することが効果的です。カラフルな色彩やダイナミックなアニメーションなど、若者らしい要素を取り入れることで、興味を引き付けられるでしょう。
一方、中年層以上のターゲット層には、落ち着いた雰囲気やシンプルなデザインが好まれます。色合いを抑えた落ち着いたカラーパレットや洗練されたフォント、整理されたレイアウトといった信頼感や安定感を与える要素を取り入れることが重要です。
ホームページのコンセプトを反映している
ホームページデザインで失敗しないための3つ目のコツは、ホームページのコンセプトを反映することです。デザインは単なる見た目の美しさだけでなく、ユーザーに伝えたいメッセージやコンセプトを効果的に表現する役割も持っています。
コンセプトを反映するためには、まずホームページの目的に沿ったデザインであることが重要です。ホームページを作る際には、「おしゃれなサイトにしたい」「かっこいいサイトにしたい」といった制作側の想いも大切です。しかし同時に、そのWebサイトを利用するユーザーの立場に立って、デザインを考える必要があります。
ユーザーの視点で「どんな人が、どのような情報を求めてこのWebサイトを利用するのか?」という点に注目してデザインしましょう。ユーザーの目的やニーズを把握し、それに合わせてデザインを作り込むことで、ユーザビリティの高いWebサイトを実現できます。
ホームページのコンセプトや目的に応じてデザインを考え、そこにユーザーの視点を加えることにより、ユーザーにとって魅力的で使いやすいWebサイトとなるのです。
ホームページのデザインはユーザビリティを重視して作り込もう

本記事では、ホームページデザインで役立つ情報を紹介しました。ホームページデザインのトレンドやデザインの着想を得るためにも、本記事で紹介したおすすめギャラリーサイトを参考にしてください。
またデザインを参考にする際の3つのポイントを考慮し、自分で参考サイトを見つけるのもおすすめです。本記事で解説したホームページデザインで失敗しないためのコツを意識しながら、ユーザビリティに優れたデザインを作るように心がけましょう。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール










