
プログラミング言語Javaでは、「GUI(Graphical User Interface)」を活用したプログラミングができます。GUIとは、ウィンドウやボタン、パネルやテキストフィールドなどのコンポーネント(部品)を組み合わせて、グラフィカルなインターフェースを作成する機能のことです。
GUIプログラミングを行うことで今までより機能性が高く、なおかつユーザーが直感的に操作できるプログラムが作れるようになります。ただし、JavaでGUIプログラミングを行うためには、GUI専用のフレームワークやライブラリを使用する必要があります。覚えるべきクラスやメソッドの種類も多いので、「何をすべきかわからない」「難しくて手が出せない」こともあるでしょう。
しかし実際には、JavaのGUIプログラミングは基本さえ押さえておけば、あとは基礎の組み合わせで自由なGUIプログラムが作れるようになります。そこで本記事では、JavaでGUIプログラミングを行うためのフレームワークと、基本的な使い方についてサンプルコード付きで詳しく解説します!
目次
Javaの「GUI」とは?グラフィカルな画面を表示する機能

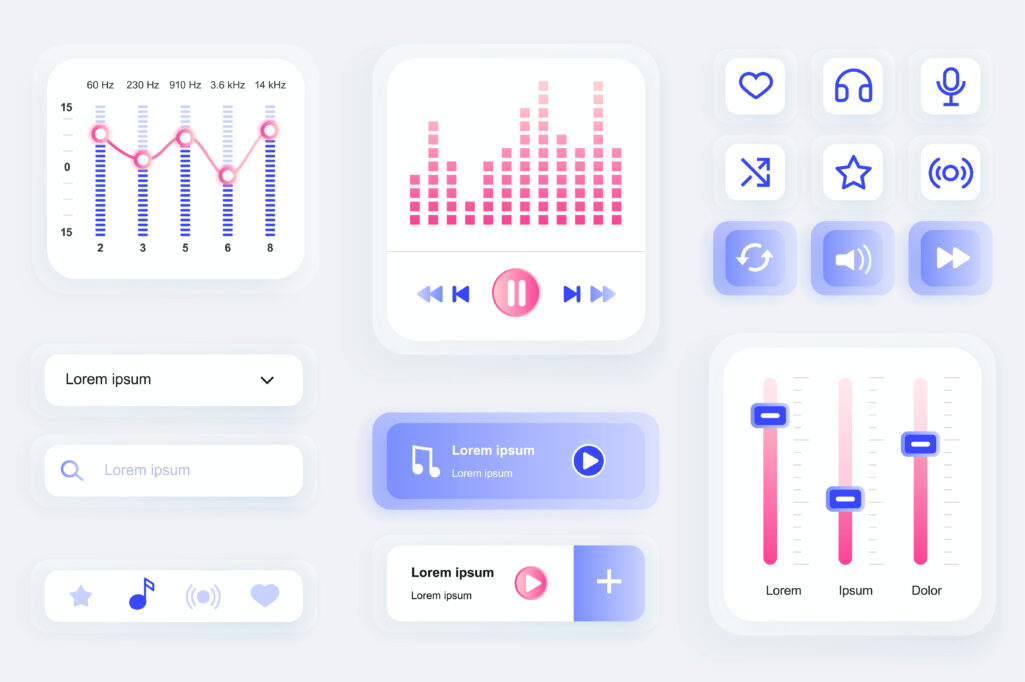
Javaの「GUI(Graphical User Interface)」とは、画面が画像や図形、アイコンやボタンなどの「グラフィカルな部品」で表示されたプログラムのことです。このグラフィカルな部品のことを「コンポーネント」と呼び、ユーザーはコンポーネントに対してキーボード入力やマウス操作を行い、コンピューターを直感的に操作できます。
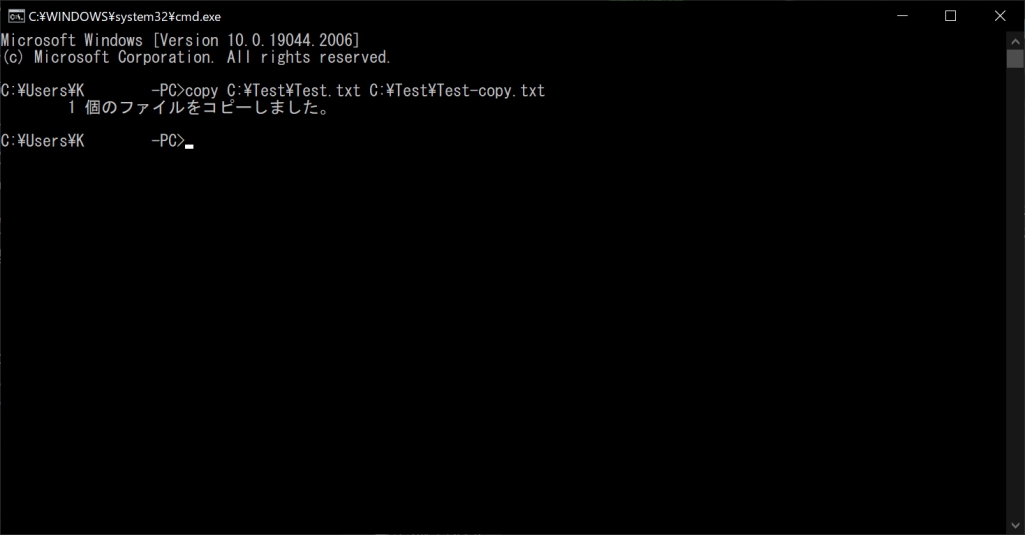
一方、通常のJavaプログラムのように、黒い画面にテキストのみが表示されるプログラムを「CUI(Character User Interface)」と呼びます。CUIでは、あらゆる操作に「コマンド」を入力する必要があるため、ユーザーがコマンドを知らなければ使えません。
Javaでプログラミングをするとき、多くの人は「Eclipse」のようなIDE(統合開発環境)を利用しているはずです。このIDEがまさにGUIで、プログラマはメニューやボタンなどを見ると「どこが何を意味するか」わかりますし、そこをクリックするだけでさまざまな作業ができます。このように、目で見てわかりやすいプログラムがGUIです。
JavaでGUIプログラミングを行うメリット

JavaでGUIプログラミングを行うと、以下3つのメリットがあります。
- ユーザーが直感的に操作できるようになる
- さまざまな表現ができるようになる
- クロスプラットフォーム開発に向いている
ユーザーが直感的に操作できるようになる
JavaでGUIプログラミングを行うと、「ユーザーが直感的に操作しやすいプログラム」が作れるようになります。前述したように、テキスト形式のCUIは、ユーザーが「コマンド」を知らないと使えません。たとえば、Windows標準の「コマンドプロンプト」はCUIの典型で、ファイルをコピーするときは以下のように操作します。

上記のように、CUIではすべての操作時にコマンドを入力する必要があるので、ユーザーにとっては不便です。そのうえ、そもそもコマンドを知らなければ使えません。一方でGUIでは、グラフィカルなコンポーネントですべてを操作できるので、ユーザーは事前知識がなくても直感的にプログラムを操作できます。
さまざまな表現ができるようになる
グラフィカルなプログラムを作ることができれば、これまでより表現できることが大幅に増えます。たとえば、ユーザーに処理の選択肢を提示したいとき、CUIでは以下のようにテキスト形式で画面に表示しないといけません。

一方、GUIならボタン・テキスト・画像などを組み合わせて、ユーザーがわかりやすい画面表示を作れます。前述した「直感的に操作しやすいプログラム」になるうえに、画像やイラストなども自由に使えるので、CUIでは表現できなかったイメージも伝わるでしょう。その結果、ビジュアル面でもユーザーにアピールしやすいプログラムとなります。
たとえば、プログラムの背景にオシャレな画像を貼ったり、カッコいいフォントでテキストを表示したりするなどです。最近では、プログラムに「デザイン性」も求められるようになっています。GUIプログラミングを習得すれば、多くのユーザーが使ってくれる「魅力的なアプリやツール」が作れるようになるでしょう。
クロスプラットフォーム開発に向いている
JavaのGUIプログラミングは、「クロスプラットフォーム」なソフトウェアやアプリの開発にも最適です。クロスプラットフォームとは、たとえばWindowsやmacOSなど、さまざまなデバイスで環境を問わずに動作するソフトウェアを指します。
近年のアプリは、どれもグラフィカルなGUIプログラムが基本です。ところが、ボタンやテキストボックスなどのコンポーネント(部品)は、OSごとに異なります。OSによって動作や見た目が異なるのでは、設計・デザインを適切に行えません。
詳細は後述しますが、JavaのGUIフレームワークはOSごとの違いを吸収してくれるため、基本的にはどのデバイスで実行しても機能や見た目が同じになります。そのため、複数のOSで動くGUIプログラムを作りたいなら、Javaが最適な選択肢になるでしょう。
JavaのGUIフレームワーク・ライブラリ5選

Javaの標準機能はCUIベースなので、単体ではGUIプログラミングができません。そのため、Javaでグラフィックスを扱うための各種機能を搭載した、「GUIフレームワーク(グラフィックライブラリ)」の使用が必須です。からは、Javaで利用できる代表的なGUIフレームワーク3つをご紹介します。
- Swing
- JavaFX
- AWT
1. Swing
JavaのGUI開発現場において、最も広く活用されてきたライブラリです。一時期は後述する「JavaFX」が、JavaのGUIフレームワークのメインになっていた時期もありますが、現在では再びSwingが「標準GUIライブラリ」として採用されています。
Swingの大きな魅力は、GUIコンポーネント(部品)の外観がOS依存ではなく、どのプラットフォームで動かしても同じ見た目になることです。たとえば、WindowsとMacで動かしたときに異なる外観になると、開発時にプログラムをデザインしづらくなるので不便です。しかしSwingでは、どのデバイスでもプログラマが意図したとおりのデザインになります。
Javaはクロスプラットフォーム対応のプログラミング言語なので、GUIにおいてもクロスプラットフォーム化ができるSwingは大きな強みになります。さらに、SwingはJavaの標準機能として搭載されているため、ライブラリのインストールや設定などの手間がかからず、手軽に使えることが大きな魅力です。
なおSwingでは、ウインドウを構成する「フレーム」をベースとし、ボタンやテキストなどの「GUIコンポーネント」を配置していき、グラフィカルなアプリを開発します。本記事の後半では、Swingで実際にGUIプログラミングを行う方法をご紹介します!
2. JavaFX
一時期は前述した「Swing」の代替として採用されていたGUIライブラリです。JavaFXはSwingを進化させたGUIフレームワーク。XMLとCSSを組み合わせた「FXML」を使ってGUI画面のデザインを記述することが特徴です。動作などの論理的な処理を行う「Javaクラス」と、画面デザインを行う「FXML」を分離し、分散開発が可能となりました。
ただし、JavaFXは現在では再び「非標準」のGUIフレームワークになったので、導入に多くの手間がかかることが難点。できること自体はSwingとほとんど変わらないため、現在ではあえてJavaFXを使うメリットは少なくなっています。そのため、GUIプログラミングを行うときは基本的にはSwingを使い、複雑なGUI開発のみJavaFXで行うのが一般的です。
3. AWT
「AWT(Abstract Windowing Toolkit)」は、Javaが登場した初期から使用されてきたGUIフレームワークです。しかし、AWTはOSによってGUIコンポーネントの動作や外観が異なることや、プラットフォームごとに異なるバグが発生するなどの問題点もあります。
機能面での制約も多いので、現在ではAWTが使われることはほとんどありません。以上の点から、JavaでGUIプログラミングを行うのであれば、「Swing」をGUIフレームワークとして使うのが、最も現実的で効率的な選択肢だといえるでしょう。
Javaの「Swing」の基本的な使い方を11ステップで解説!

Javaの標準的なGUIフレームワーク「Swing」の基本的な使い方を、以下11ステップに分けてサンプルコード付きで解説します。
- 1. ウインドウを表示する
- 2. ウインドウのサイズを変更する
- 3. テキストを表示する
- 4. ボタンの表示とコントロールを行う
- 5. ラベルに画像を表示する
- 6. ラベルの画像の拡大縮小を行う
- 7. テキストフィールドを表示する
- 8. テキストフィールドの入力を取得する
- 9. パスワードフィールドを表示する
- 10. チェックボックスを表示する
- 11. チェックボックスの選択状態を取得する
1. ウインドウを表示する
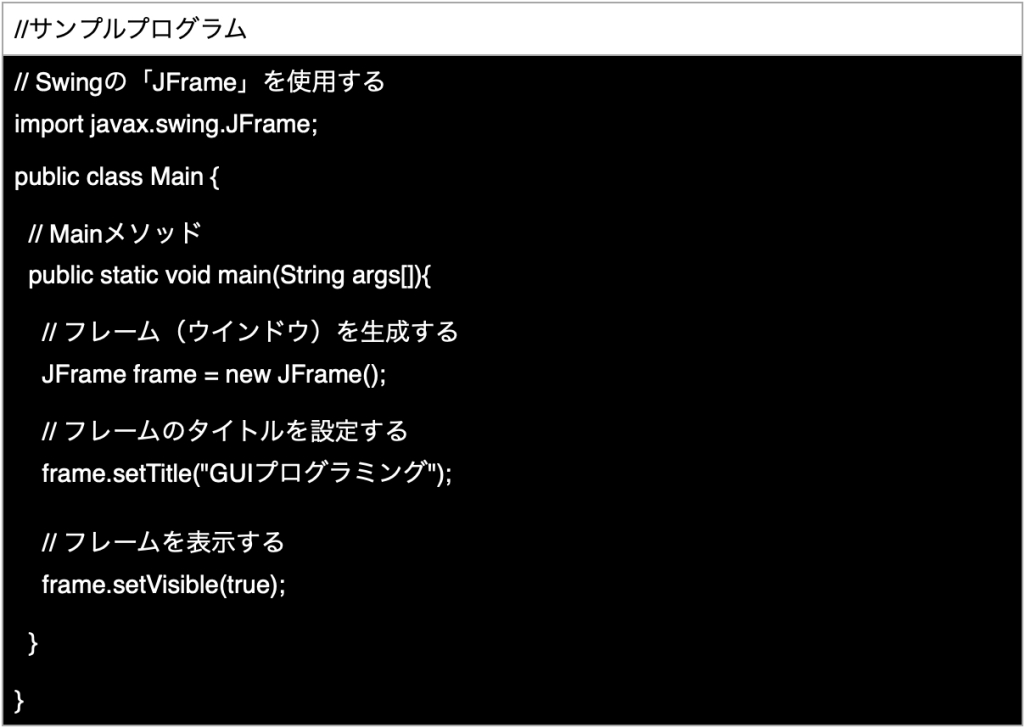
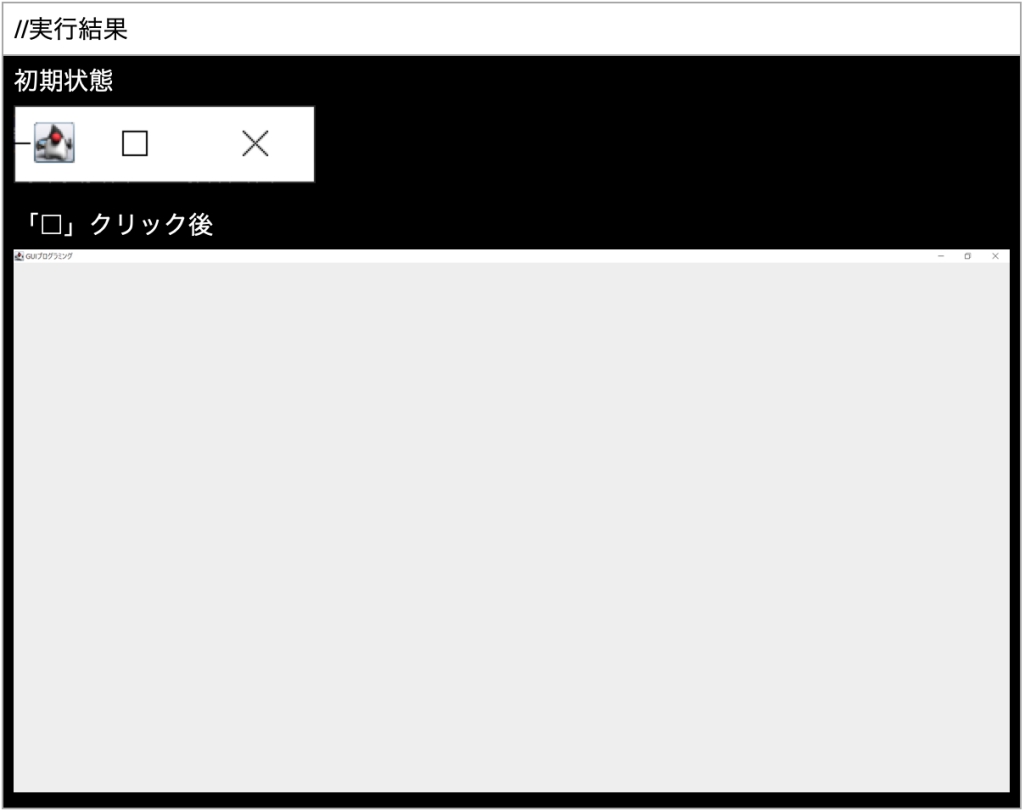
GUIプログラミングの基本は「ウインドウの表示」です。JavaのSwingでは、「JFrameコンポーネント」がウインドウの役割を果たします。つまり、Swingでウインドウを表示するためには、JFrameをインスタンス化すればOK。詳細を以下のサンプルコードで確認しましょう。


「JFrameクラス」をインスタンス化し、「setVisibleメソッド」で表示するという単純な内容です。ただし、「setVisibleメソッド」の引数が「false」、もしくはsetVisibleメソッドをそもそも呼び出さない場合は、そもそもウインドウが表示されないので注意が必要です。
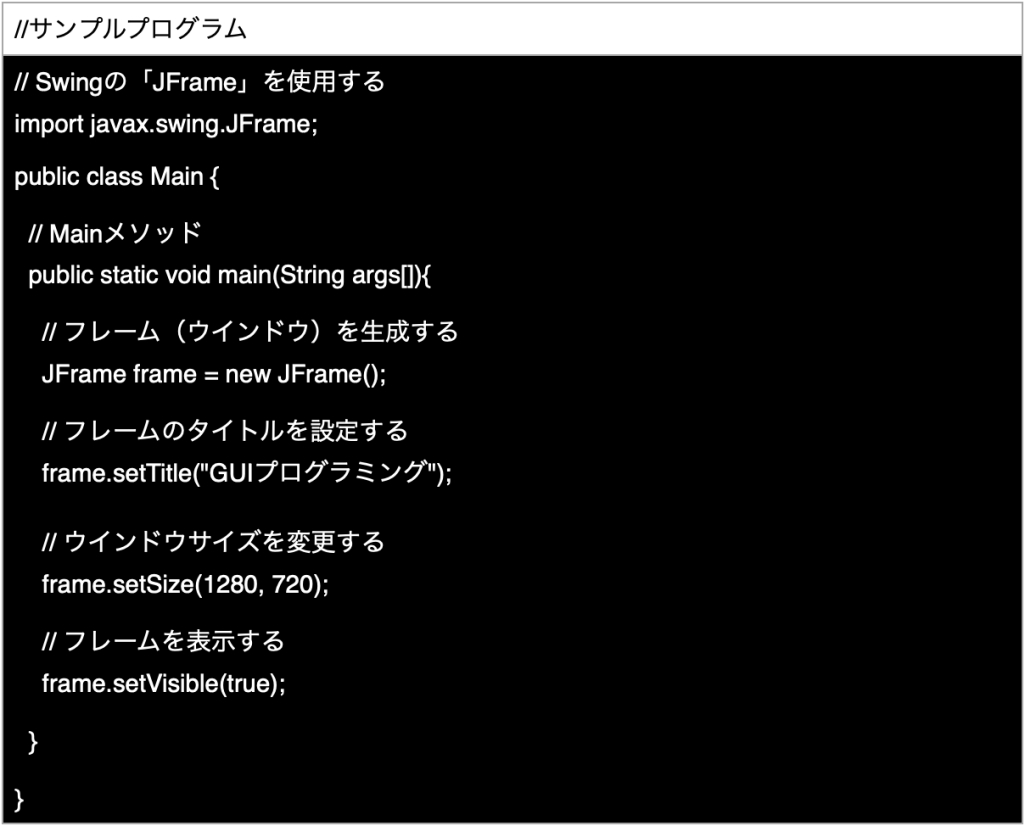
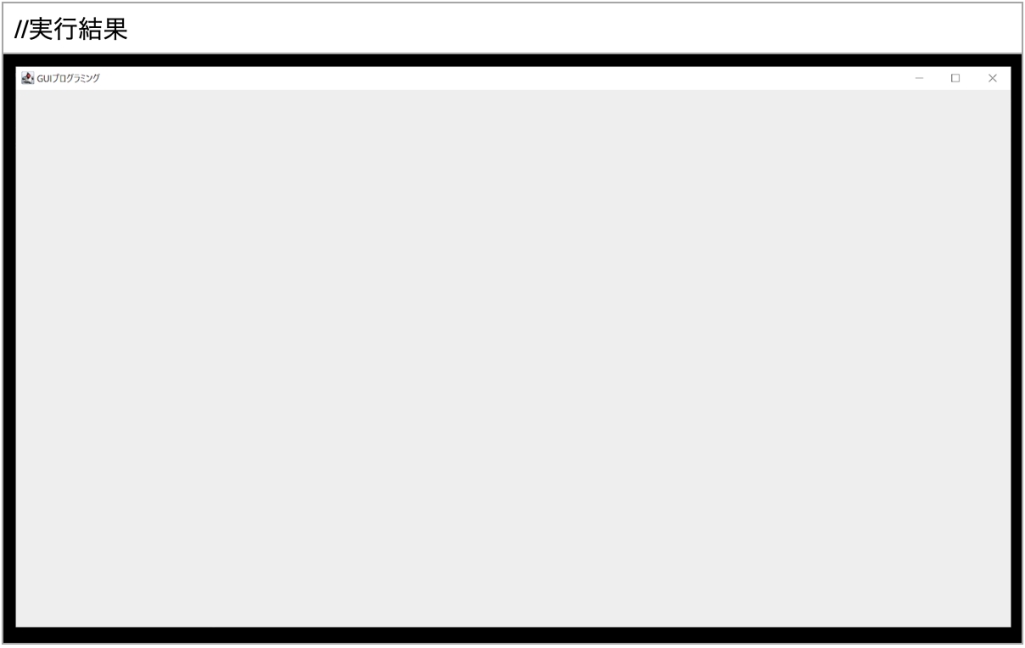
2. ウインドウのサイズを変更する
GUIプログラミングでは、さまざまなコンポーネントを表示しますが、そのサイズや量によって必要なウインドウサイズも異なります。デフォルトの状態では非常に小さなウインドウしか表示されないので、適切なサイズへの調整が必要です。Swingでは、ウインドウサイズの変更は「setSizeメソッド」で行います。


JFrameクラスの「setSizeメソッド」で、横幅と高さを指定するだけで、ウインドウのサイズを自由に変更できます。なお、フレームを表示してからサイズを変更すると、一瞬でも画面がチラつくことがあります。そのため、まずsetSizeメソッドでフレームサイズを変更してから、setVisibleメソッドでフレームを表示するほうが好ましいです。
3. テキストを表示する
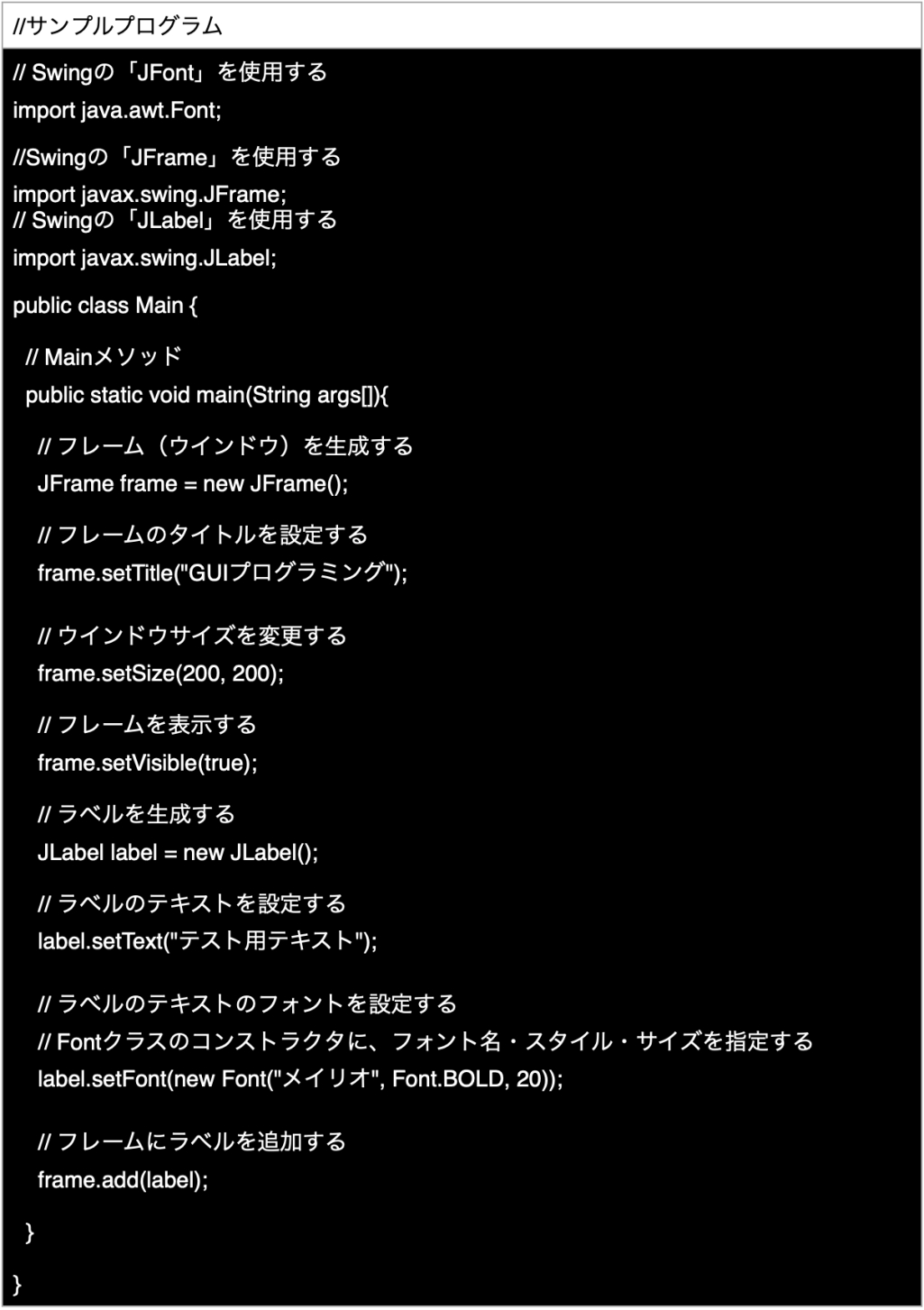
GUIプログラムでは、ユーザーにさまざまな情報を伝えるためにテキストも使用します。テキストは、後述するボタンやチェックボックスなどと併用するため、GUIプログラミングでも非常に重要な要素です。Swingでは、テキストの表示は「JLabelコンポーネント」で行い、詳細は以下のサンプルコードのとおりです。


重要なポイントは、JLabelクラスのインスタンスを生成し、それをJFrameクラスの「addメソッド」で追加していることです。JLabelクラスの「setTextメソッド」に、表示したいテキストを指定すると、画面上にテキストが表示されるようになります。
なお、デフォルト状態では文字が小さいが、setFontメソッドに新しいフォントオブジェクトを渡すと、ラベルテキストのフォントやサイズを自由に変更できます。フォントオブジェクトのコンストラクタでは、フォント名・スタイル・サイズを指定しましょう。
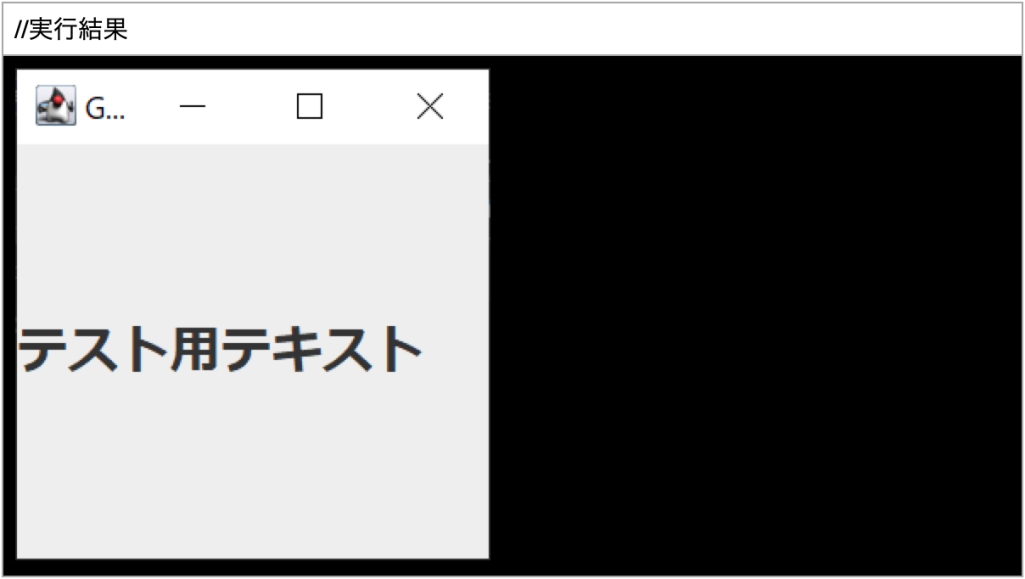
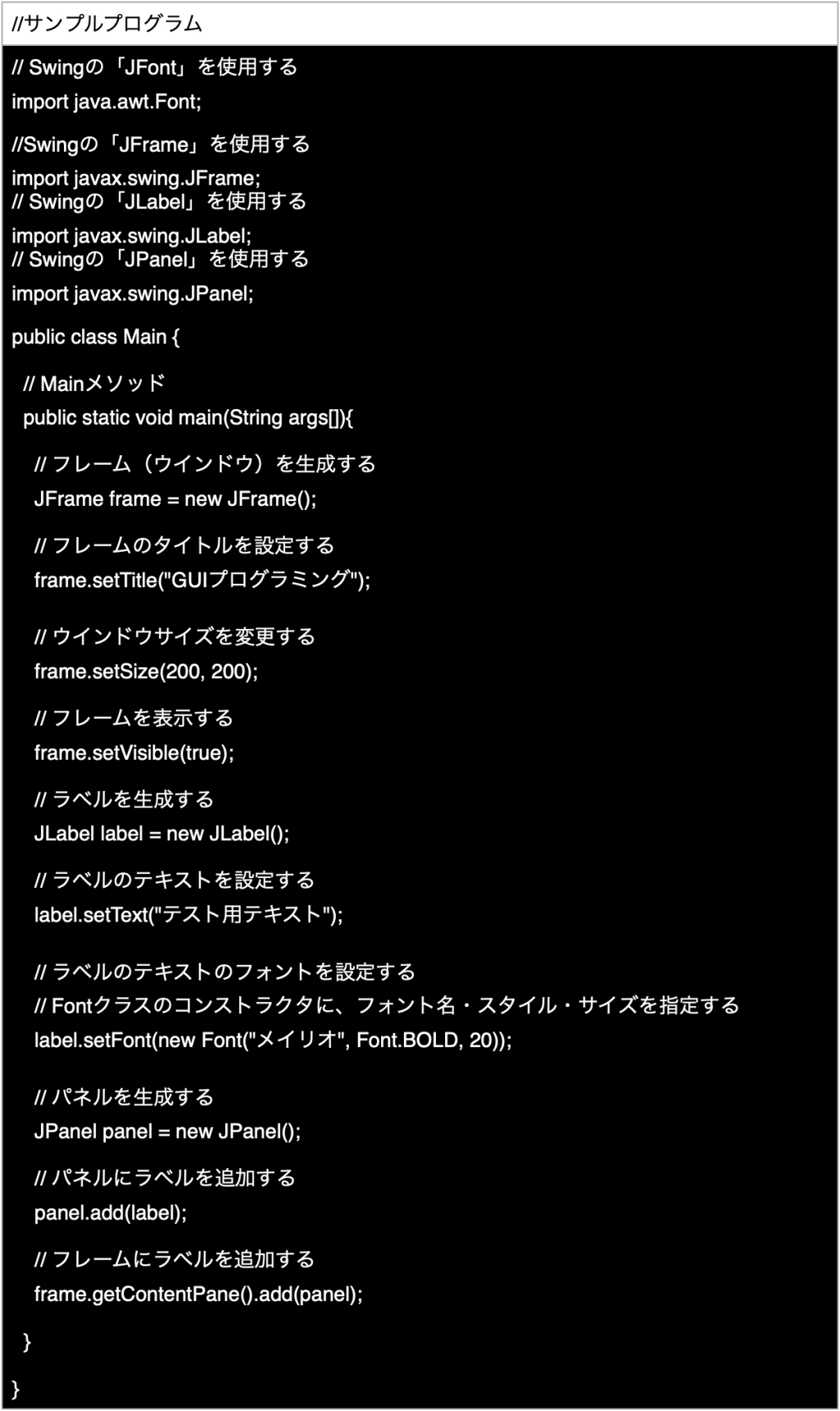
なお上記の実行結果では、テキストの位置が画面中央付近になっています。これは、ラベルをフレームに直接追加していることが原因で、ラベルが画面全体に広がっているためです。ラベルを適切な位置に表示するためには、以下のように「JPanel」が必要です。


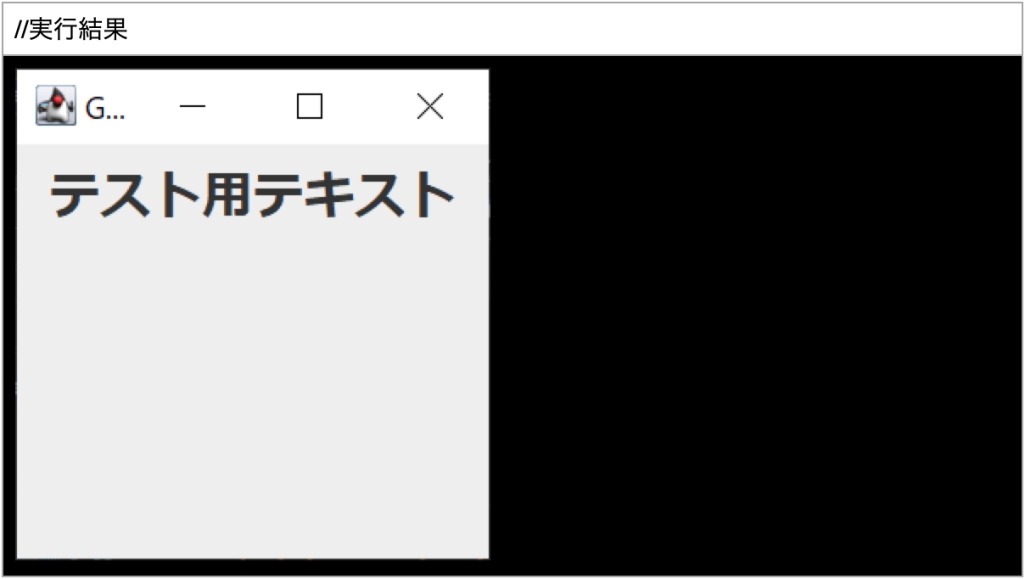
このように、画面上部にテキストが表示されます。ラベルの生成やテキストの設定までは同じですが、そのあとJPanelのインスタンスを生成し、パネルにラベルを追加したうえで、フレームの「ペイン(枠)」にパネルを追加するという流れです。
その際に「frame.getContentPane().add(panel);」と、フレームのペインを取得したうえでaddメソッドを呼び出しています。しかし、現在のJavaでは「frame.getContentPane().add(panel);」と、直接フレームに追加することも可能です。本記事では、互換性の観点からgetContentPaneメソッドを呼び出しています。
4. ボタンの表示とコントロールを行う
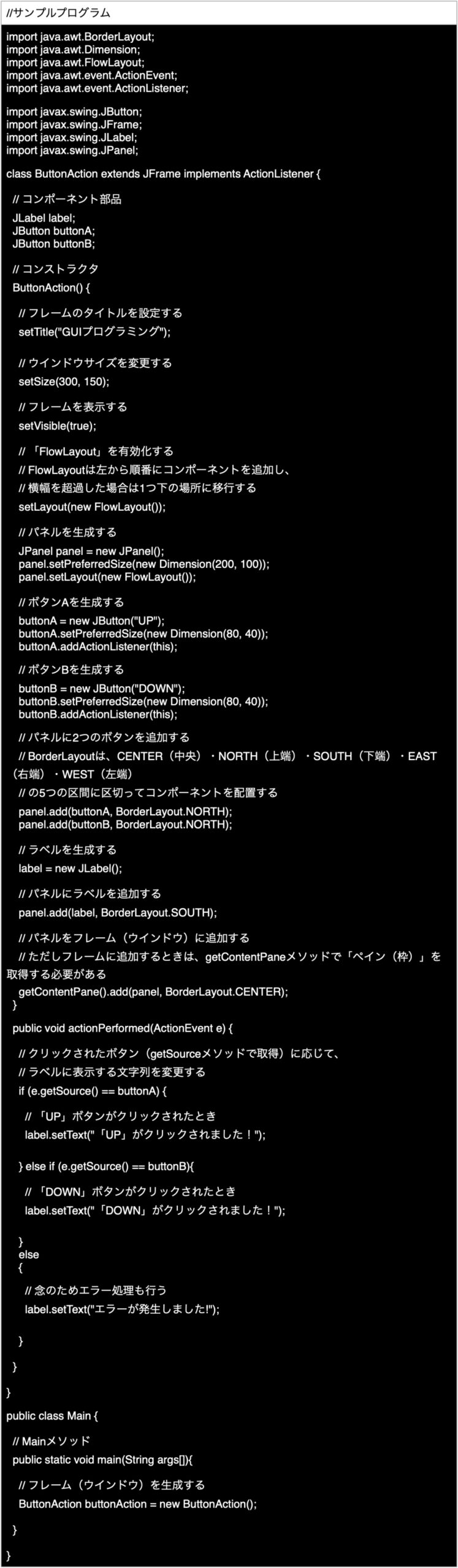
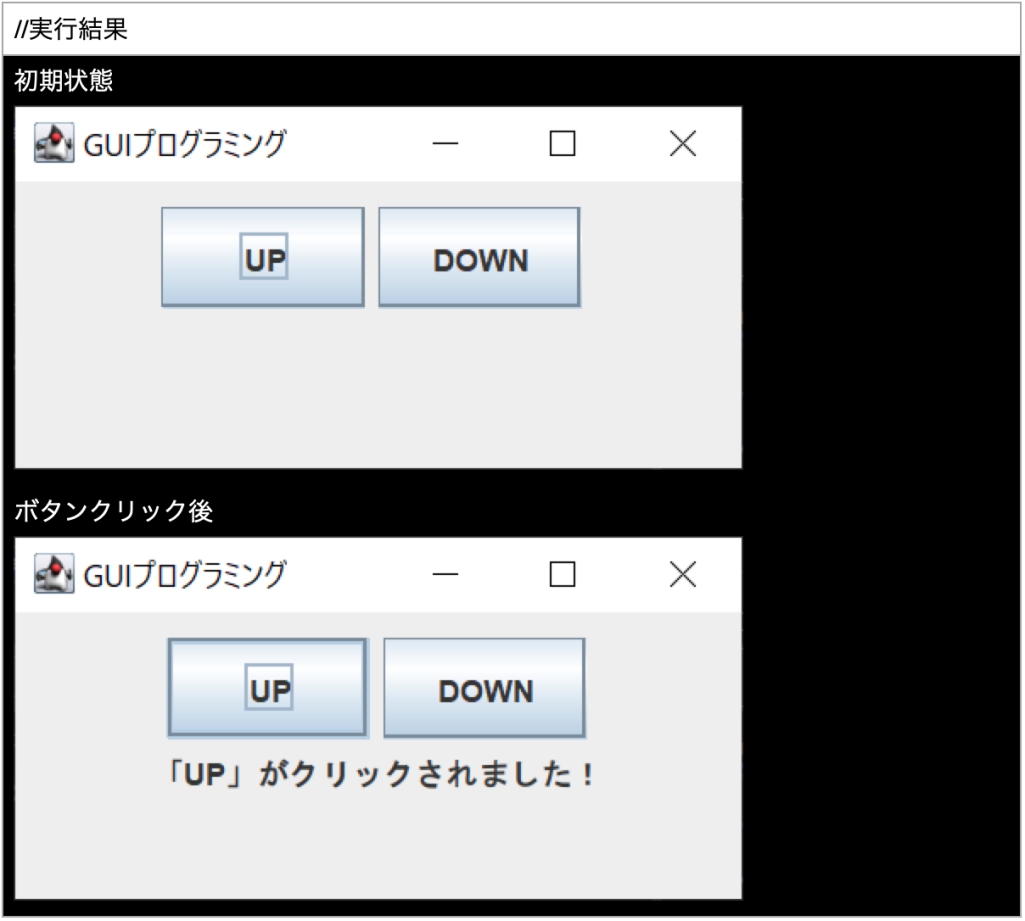
GUIプログラミングでは、ユーザーに操作を促すために「ボタン」をよく使います。ボタンはさまざまな用途に使用するので、ぜひ活用方法を覚えておきたいところ。ボタンの表示は「JButton」で行いますが、ボタンを押したときのコントロールは「ActionListener」を使う必要があるため、やや複雑なプログラムになります。


上記のサンプルコードでは、Mainクラスのmainメソッドは、ButtonActionクラスしか生成していません。ButtonActionクラスは、JFrameを継承し、さらにActionListenerを実装しています。JFrameを継承することで、わざわざJFrameオブジェクトをインスタンス化しなくても、ウインドウの表示やコンポーネントの追加ができるので便利です。
ActionListenerは、ボタンの入力制御を行うために欠かせないインターフェースで、クラス内では「actionPerformedメソッド」を実装する必要があります。内部ではユーザーのクリックなどのアクションがあったコンポーネントを取得し、その種類ごとにラベルの表示内容を変更していることがポイントです。ボタン生成時に、addActionListenerメソッドを呼び出し、自クラスを引き渡せばボタン制御が可能となります。
なお「FlowLayout」や「BorderLayout」などのクラスは、いずれもコンポーネントのレイアウトを整えるためのもので、setLayoutメソッドで指定します。FlowLayoutクラスは、左から順番にコンポーネントをそのままのサイズで追加でき、BorderLayoutは5つの区間に区切ってコンポーネントを配置できるので便利です。
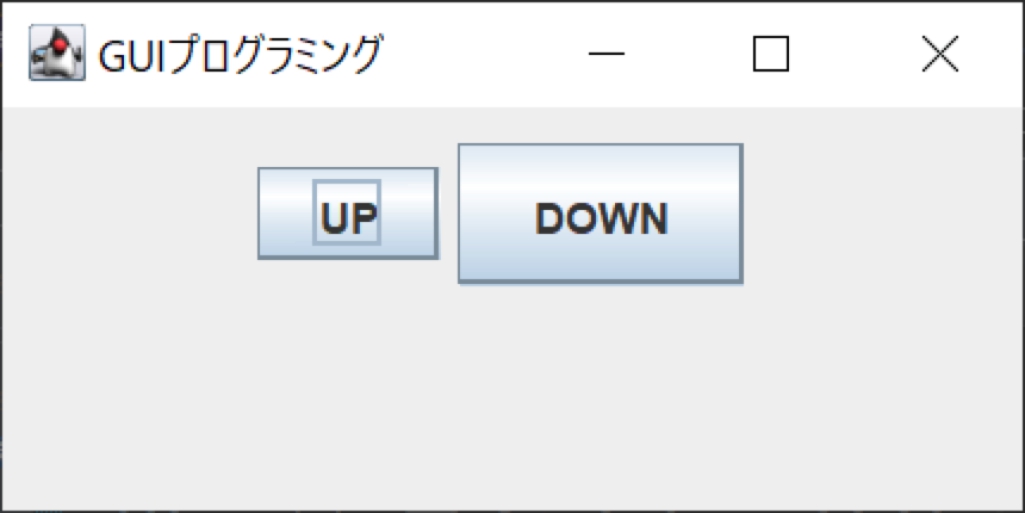
なお、各コンポーネントのサイズ指定で「setPreferredSizeメソッド」を使用していますが、これはsetLayoutメソッドでレイアウトを指定しているためです。この場合、setSizeで指定した値は無視されるので、setPreferredSizeを使う必要があります。試しに「ボタンA」のサイズ変更をsetSizeメソッドで行うと、以下のように正しく反映されません。

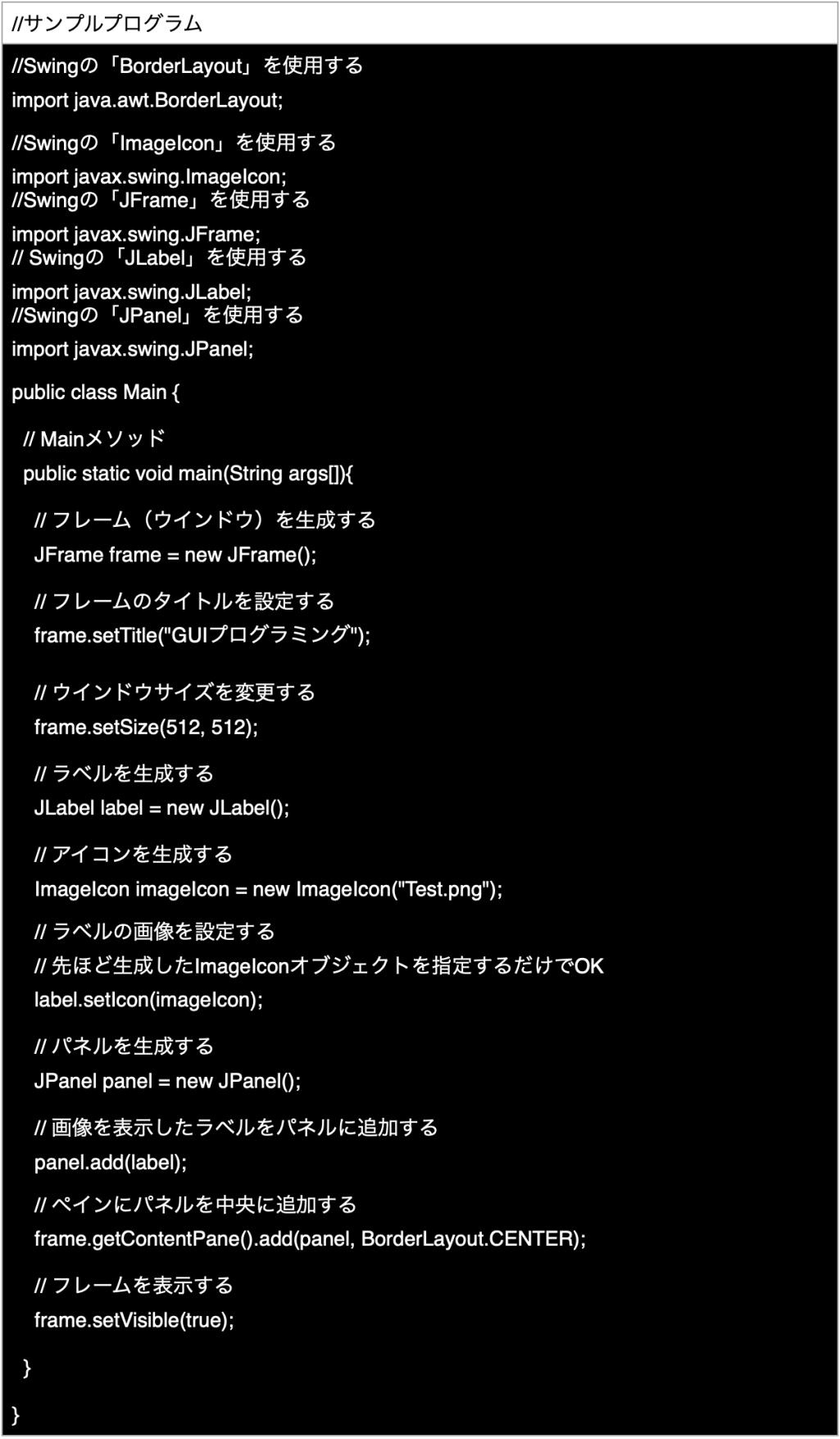
5. ラベルに画像を表示する
Swingのラベルには、テキストだけではなく「画像」も表示できます。先ほどのボタンと組み合わせれば、より多彩な表現ができます。
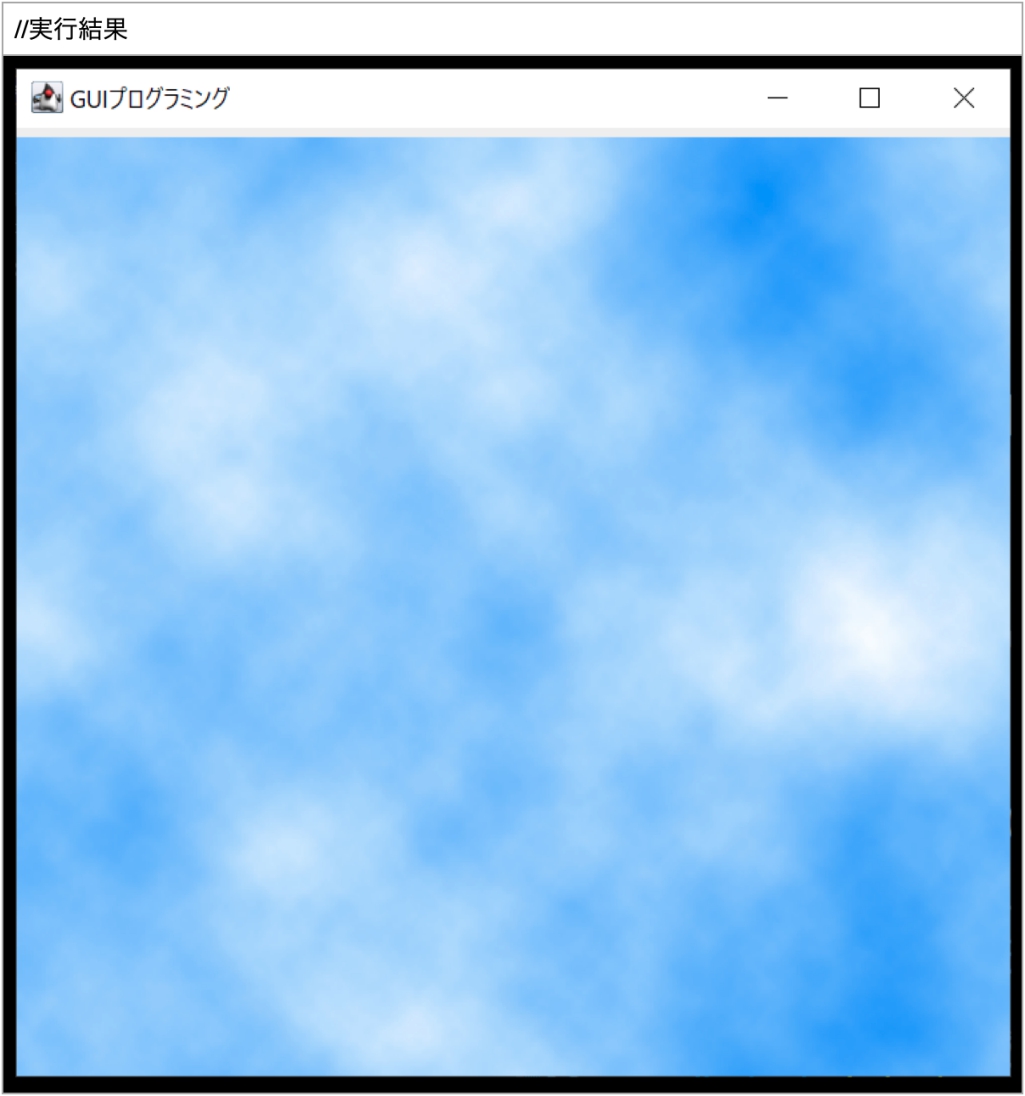
まずは以下の画像をプロジェクトフォルダの直下に「Test.png」という名前で保存し、サンプルコードを実行してみましょう。



まず「ImageIconクラス」のインスタンスを生成します。その際に、表示したい画像を指定すると、自動的に画像が読み込まれます。次にラベルの「setIconメソッド」で、アイコンクラスを指定し、パネルにラベルを追加すると画像を表示可能です。ただし、このプログラムでは画像が原寸大表示なので、フレームやパネルが小さければ全体を表示できません。
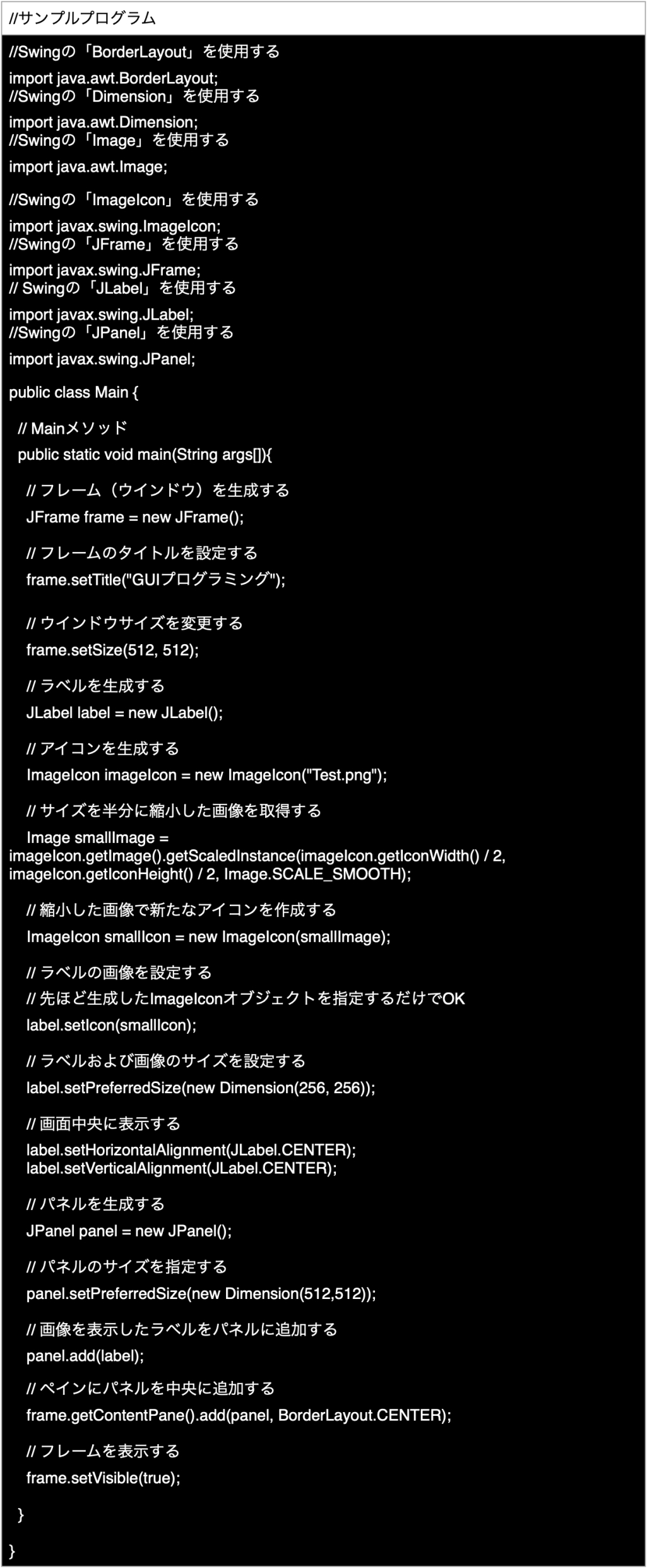
6. ラベルの画像の拡大縮小を行う
先ほどは画像をそのまま表示しましたが、「getScaledInstanceメソッド」を使えば簡単に画像を拡大縮小できます。詳細は以下のサンプルコードのとおりです。


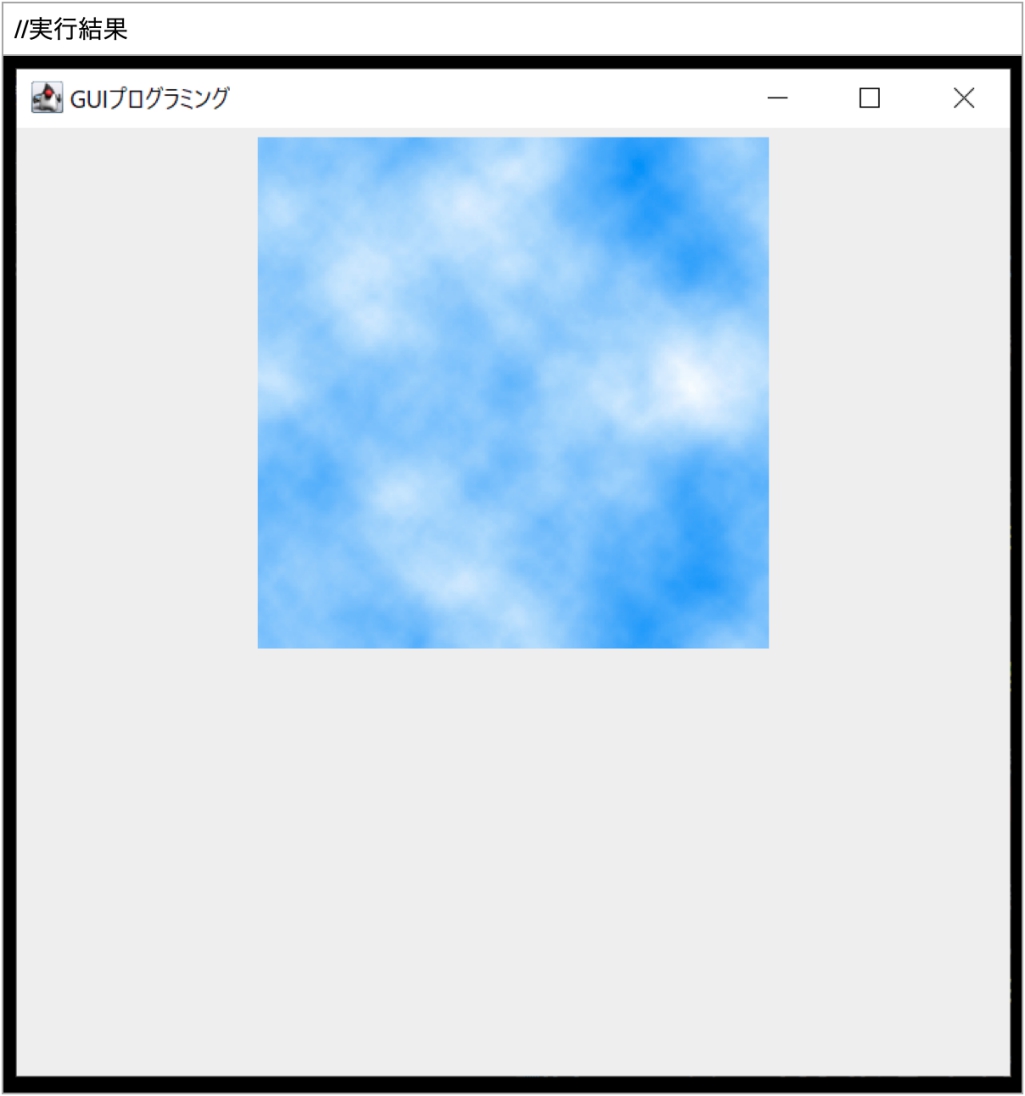
先ほどと同じように画像を読み込み、ImageIconオブジェクトを生成したあと、「getScaledInstanceメソッド」で拡大縮小した画像を取得します。それから新たにImageIconクラスを生成し、インスタンスで縮小画像を指定したうえで、ラベルの画像に指定すれば拡大縮小した画像を表示できます。
なお、getScaledInstanceメソッドには、第1引数に新しい横幅・第2引数に新しい高さを指定しましょう。どちらかを負の値にした場合は、アスペクト比を維持したサイズが自動的に指定されるので、今回の例では以下のように記載してもOKです。

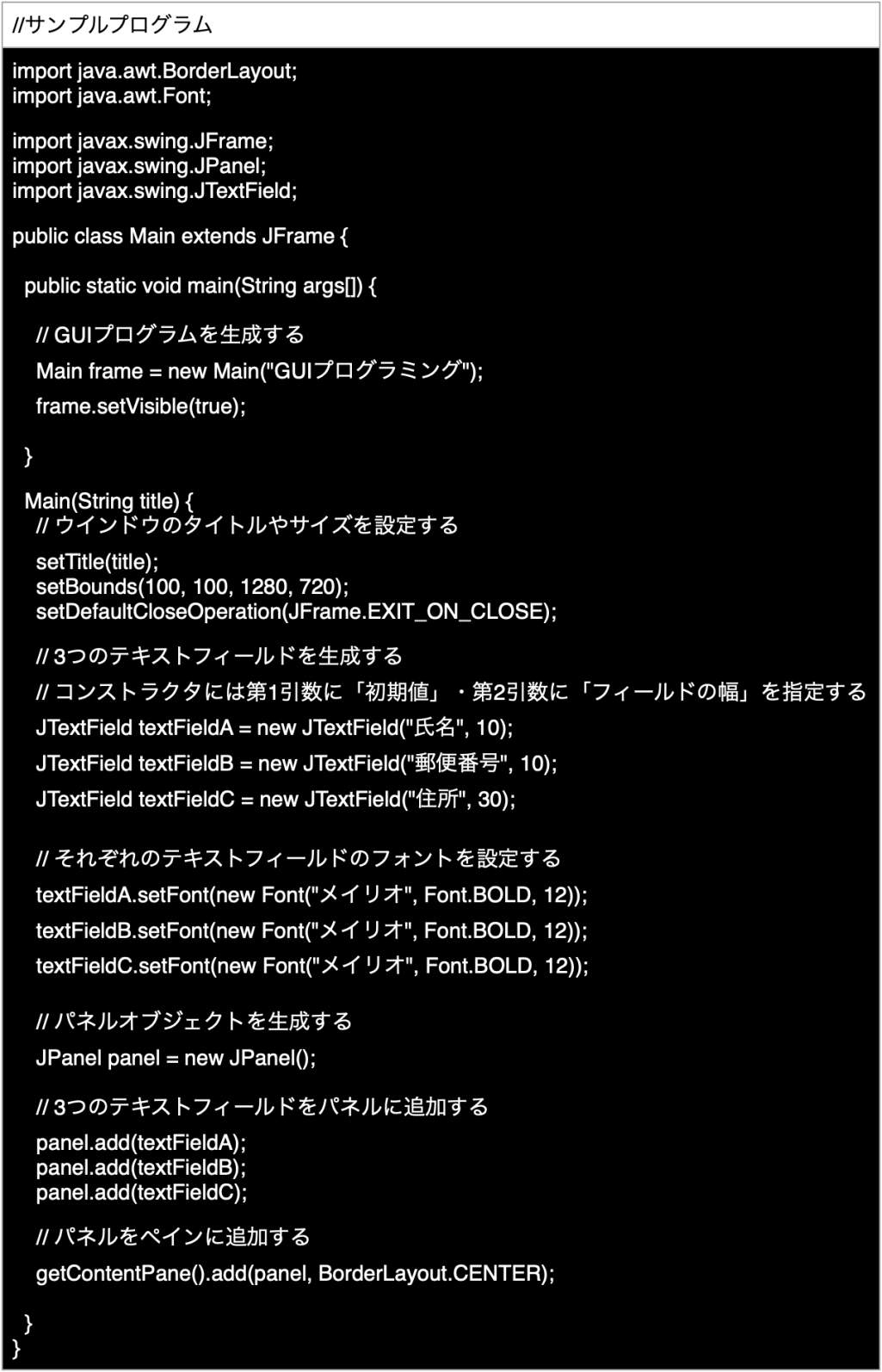
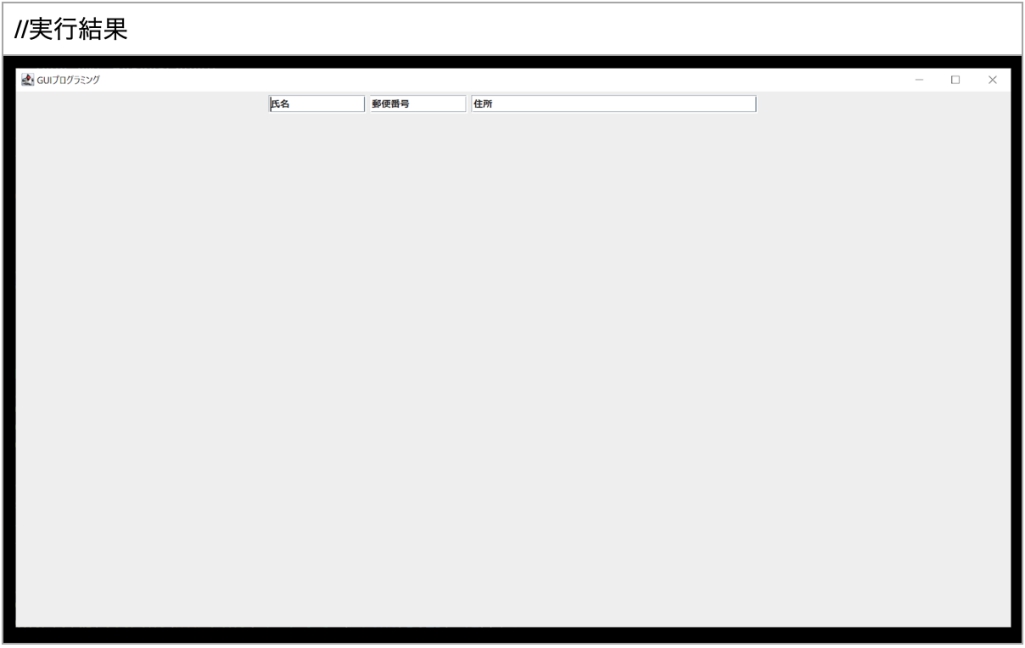
7. テキストフィールドを表示する
GUIプログラミングでは、ユーザーからテキスト入力を受け付けたいというシーンも多いでしょう。その際は「JTextFieldクラス」を活用すれば、ユーザーが自由に入力できるテキストフィールドを作成できます。


上記のサンプルプログラムでは、3つのテキストフィールドを生成し、それぞれ住所氏名などの入力欄としています。テキストフィールドのコンストラクタでは、初期値とフィールドの幅を指定できます。ラベルと同じく、テキストフィールドもsetFontメソッドで、フォントの種類やサイズなどを設定可能です。
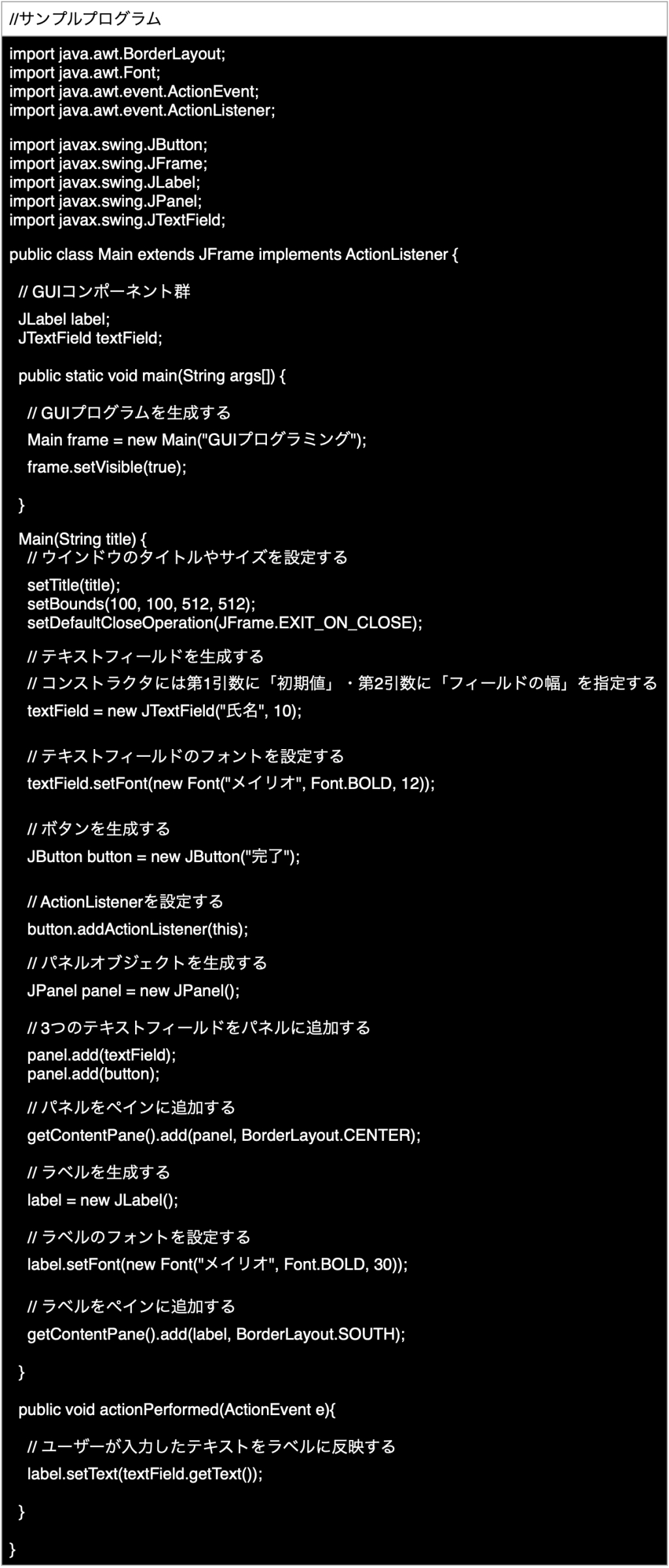
8. テキストフィールドの入力を取得する
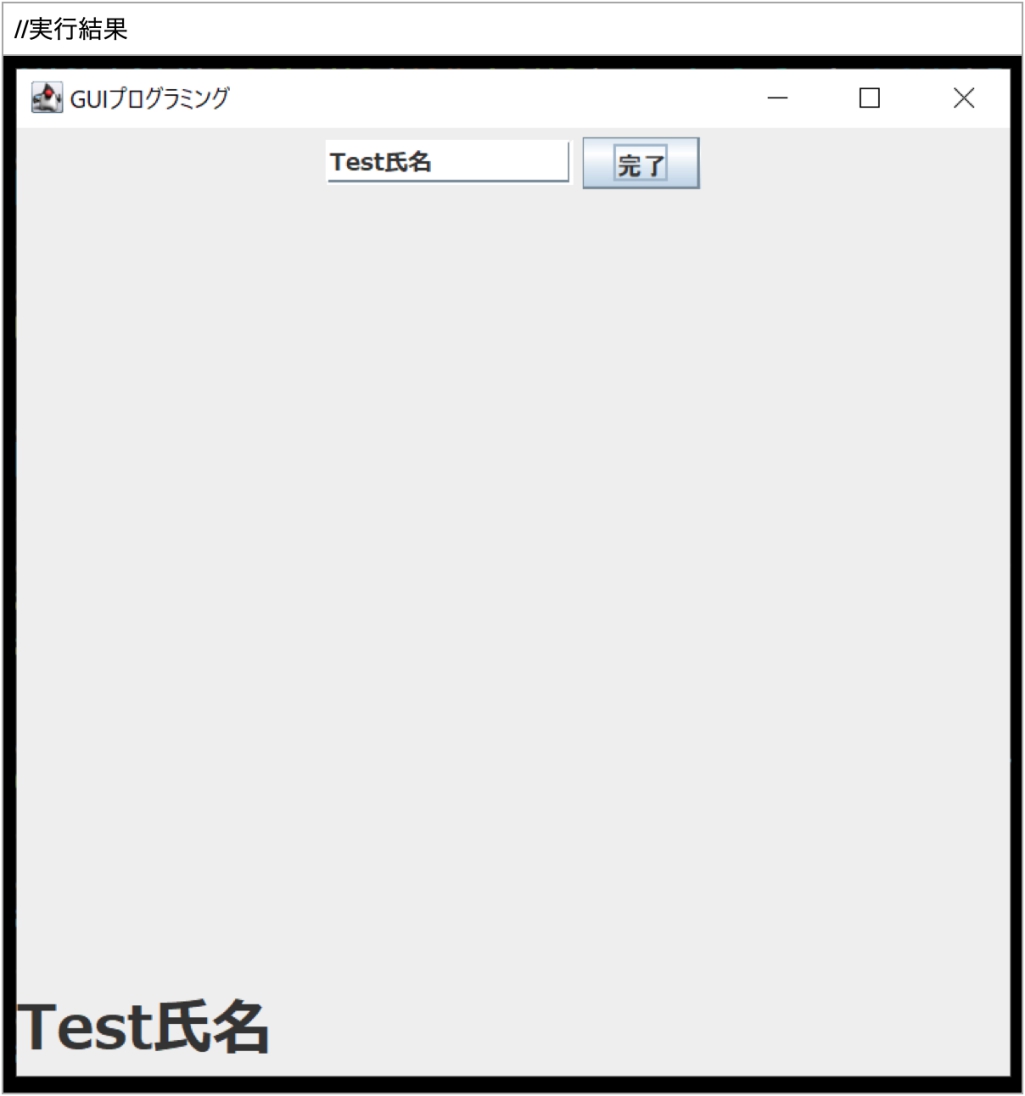
確認のために、テキストフィールドの入力を取得したいこともあるでしょう。その場合は、前述したJButtonの「ActionListener」と組み合わせれば、ユーザーが入力した処理を受け取るプログラムが簡単に作れます。詳細は以下のサンプルコードのとおりです。


上記のサンプルプログラムは、ボタンとテキストフィールドの機能を組み合わせたものです。ボタンのアクションについては、前述したとおり「ActionListener」を使用します。actionPerformedメソッド内部では、TextFieldクラスのgetTextメソッドを呼び出し、その内容をラベルに反映させています。
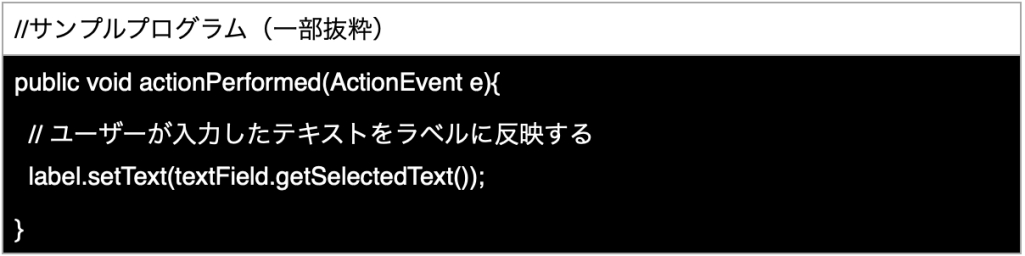
なお「ユーザーが選択した部分」だけを取り出したい場合は、actionPerformedメソッド内で「getSelectedTextメソッド」を使用すればOKです。


9. パスワードフィールドを表示する
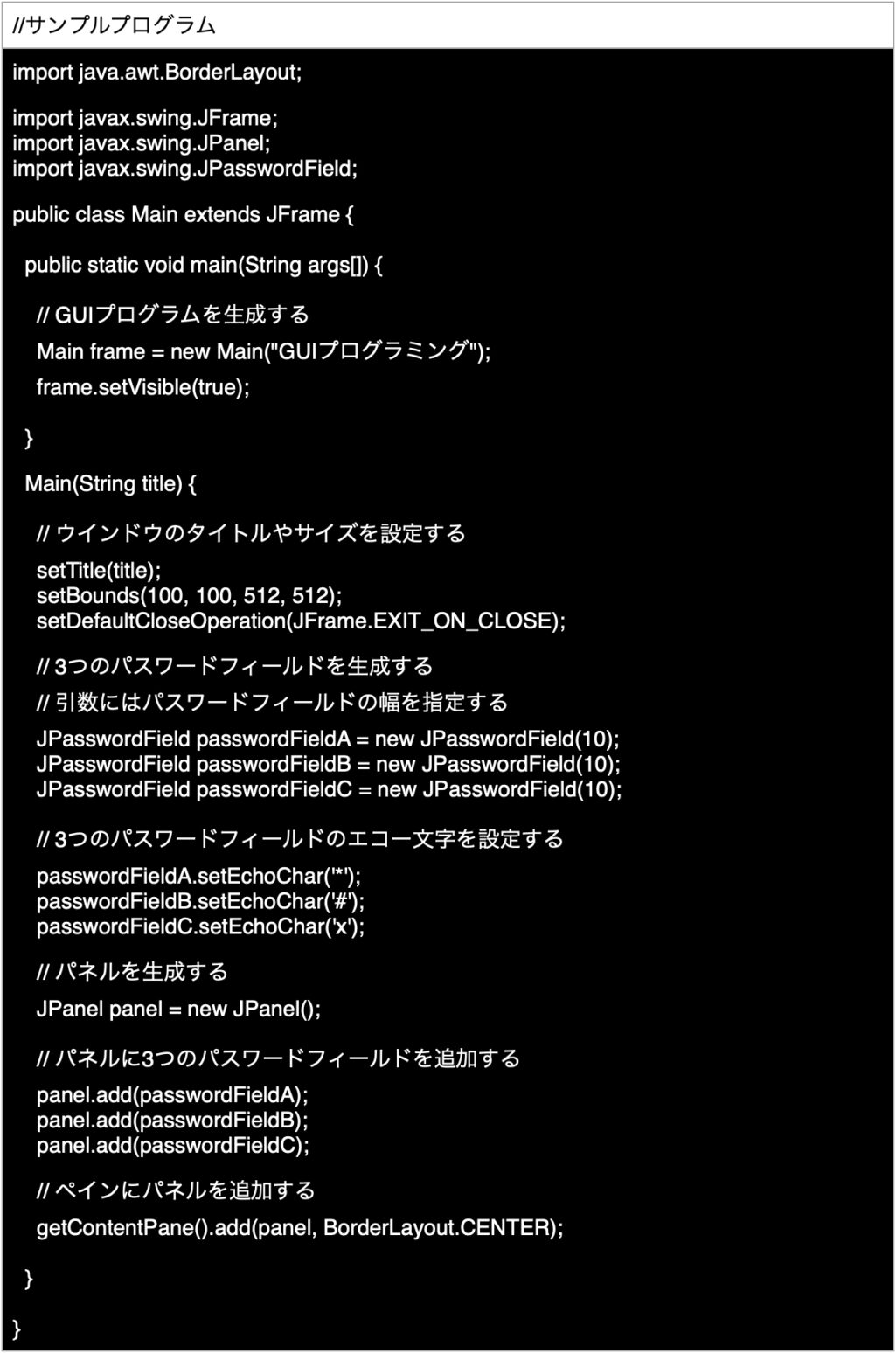
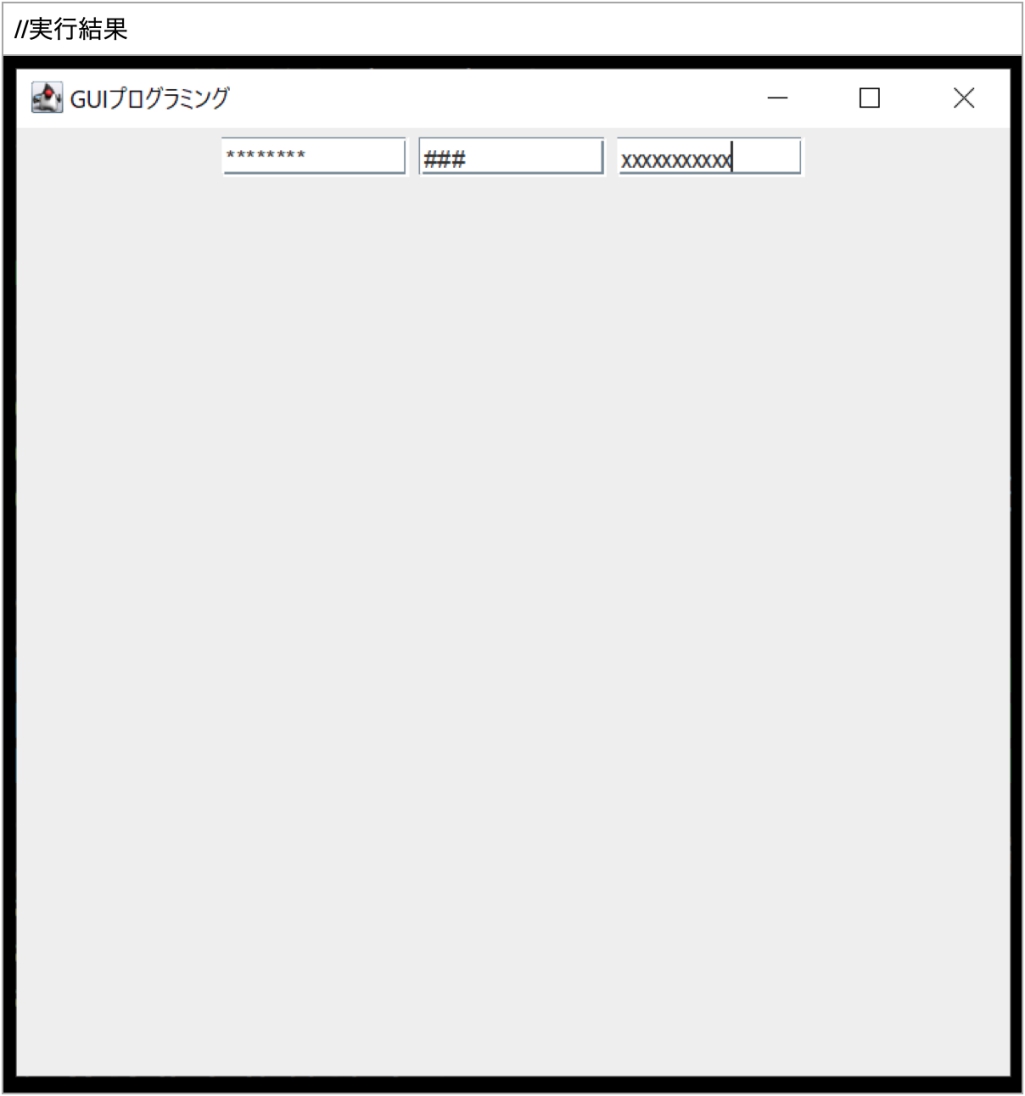
GUIプログラミングでは、しばしばユーザーの「パスワード入力」を受け付ける場面もあります。ユーザーがパスワードなどを入力するために必要な「パスワードフィールド」は、「JPasswordFieldクラス」で簡単に実現できます。詳細は以下のサンプルコードのとおりです。


JPasswordFieldのインスタンスを生成し、それをパネルに追加すればパスワードフィールドを表示できます。JPasswordFieldのコンストラクタでは、パスワードフィールドの幅を指定します。なお、「setEchoCharメソッド」では、パスワードを入力したときの「エコー文字」を指定可能です。今回は3パターンのエコー文字をご紹介しました。
10. チェックボックスを表示する
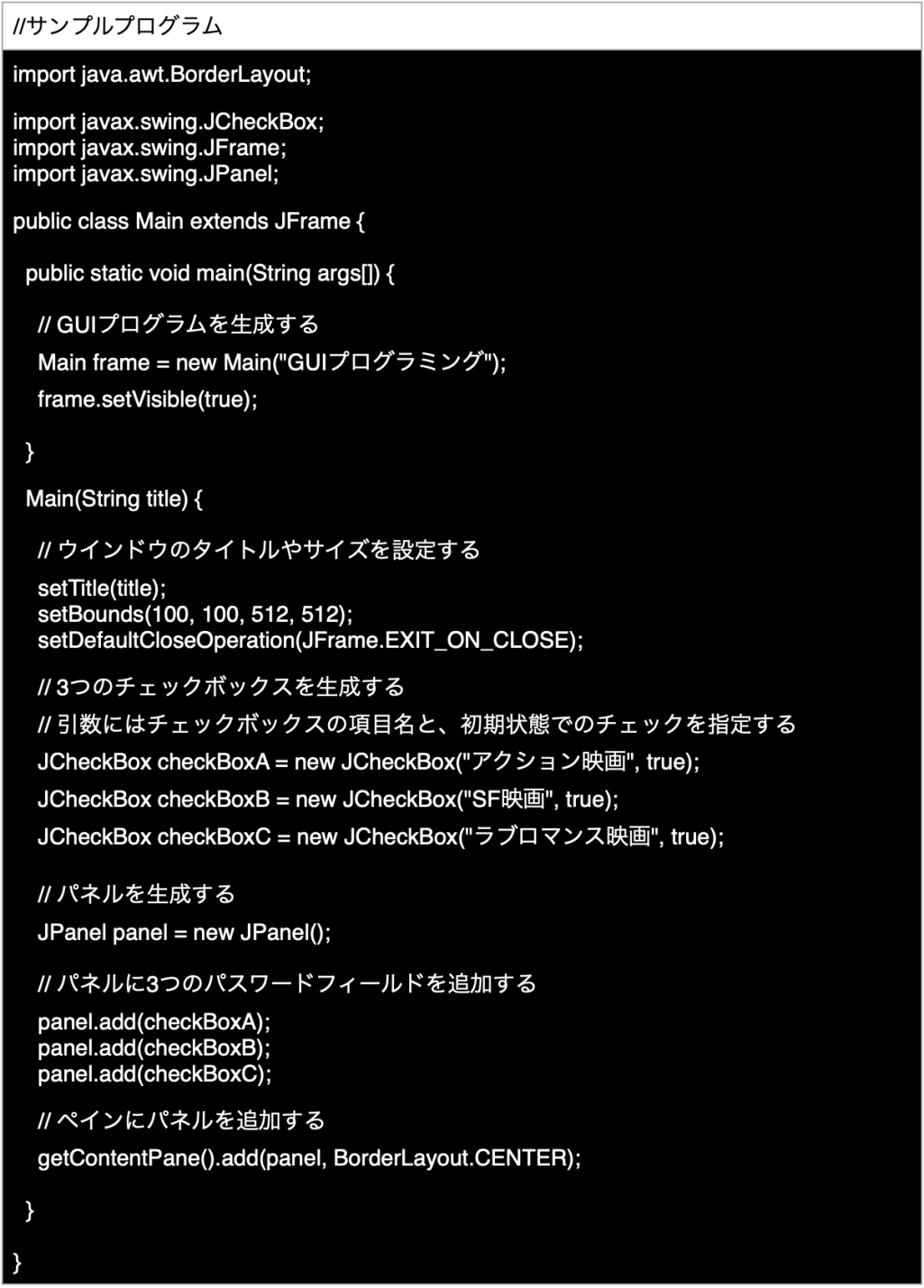
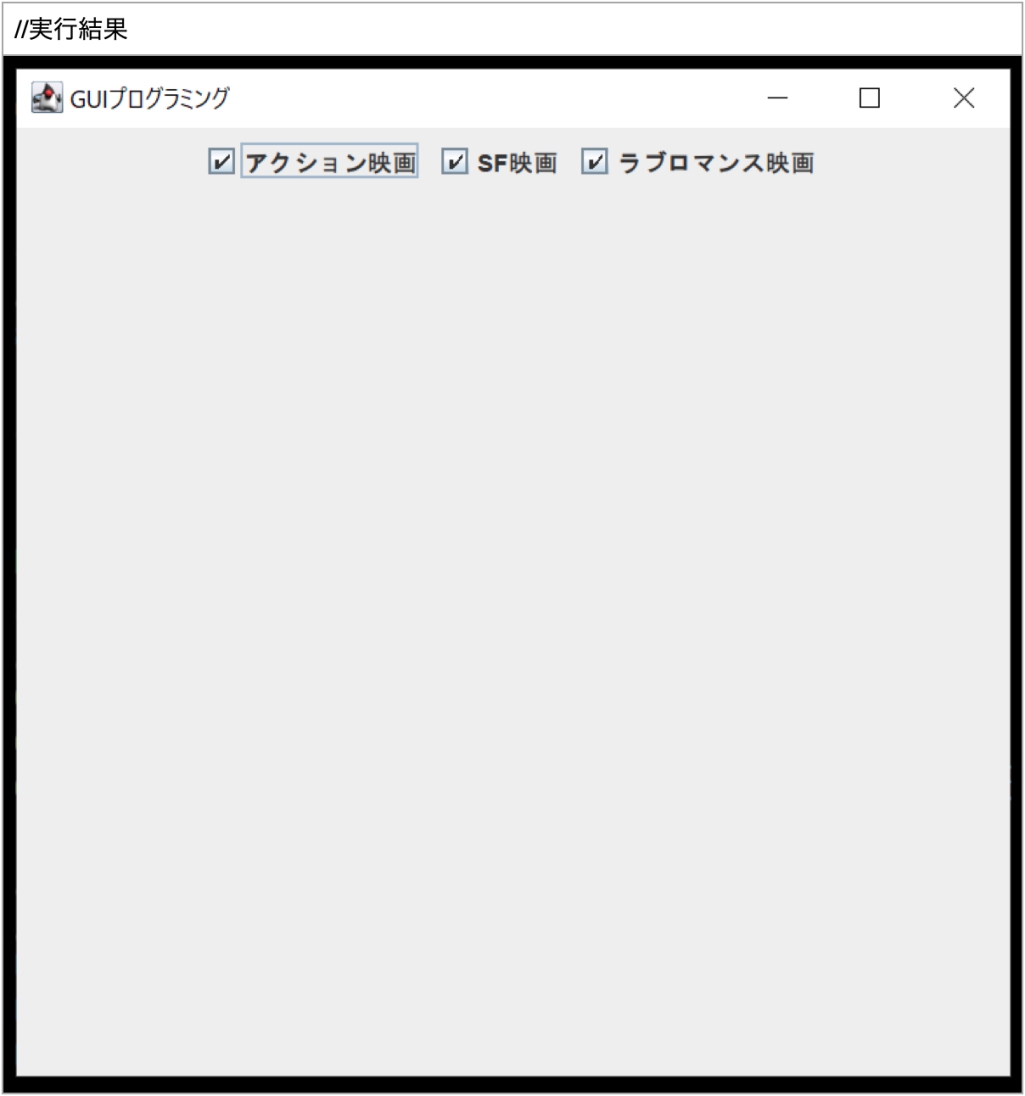
GUIプログラミングでは、ユーザーにいくつかの選択肢を提示して、「選択」と「非選択」を切り替えてもらう仕組みが必要な場面もあります。そのために必要な「チェックボックス」は、「JCheckBoxクラス」で実装できます。詳細を以下のサンプルコードで確認しましょう。


基本的にはこれまでと同じように、インスタンスを生成してパネルに追加するという流れです。JCheckBoxクラスのコンストラクタには、項目名と初期状態でのチェック状態を指定します。第2引数をtrueにすると、デフォルトでチェックされた状態となります。
11. チェックボックスの選択状態を取得する
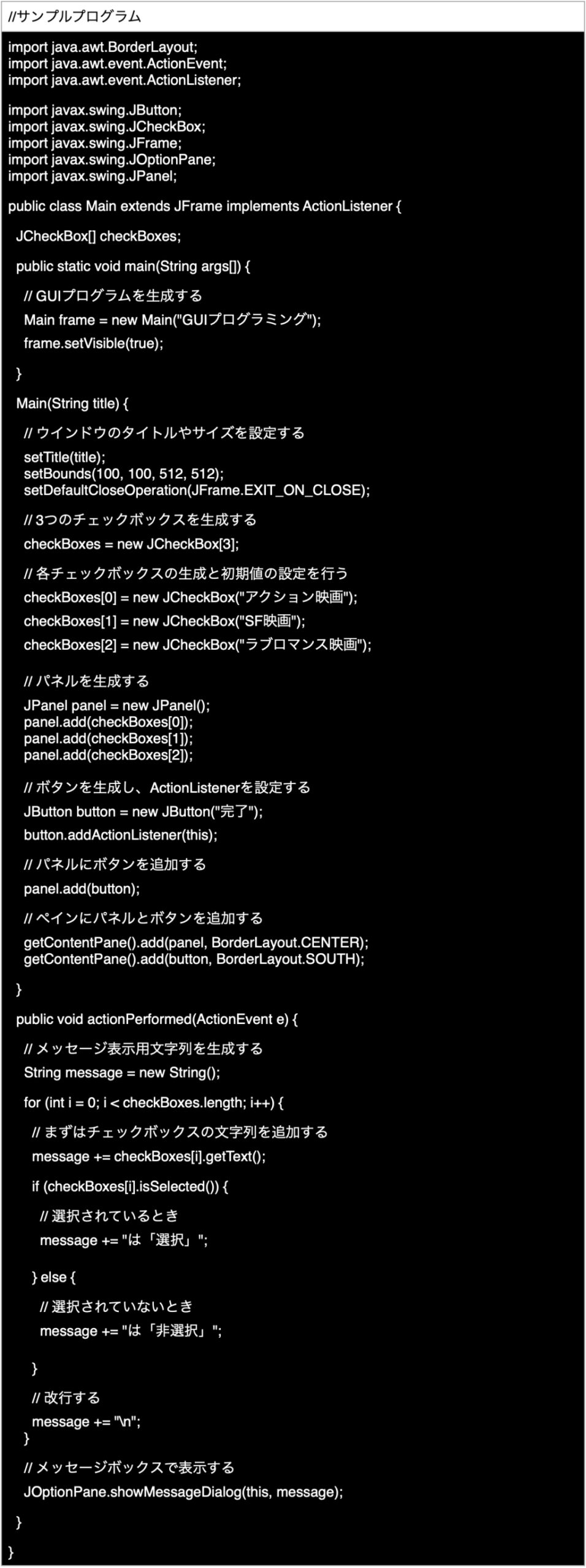
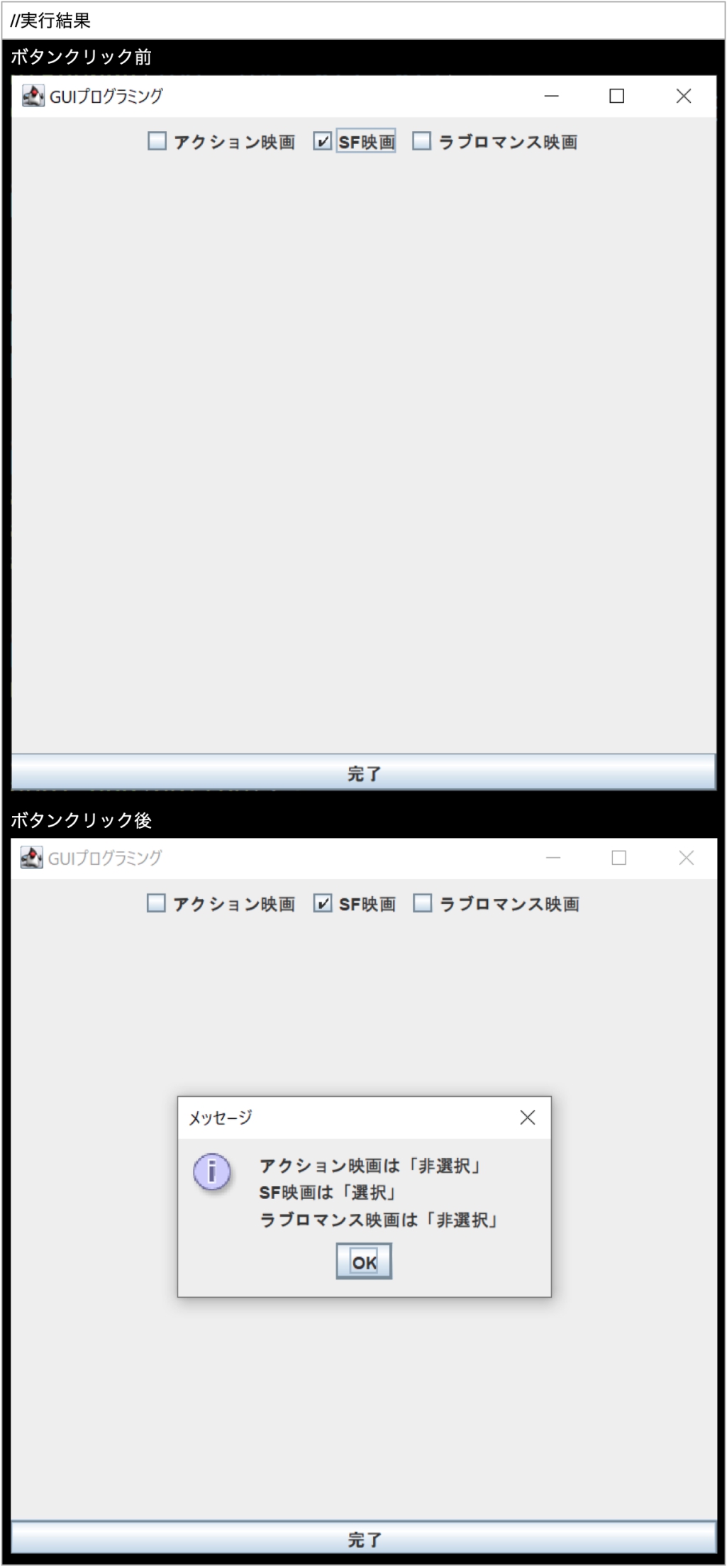
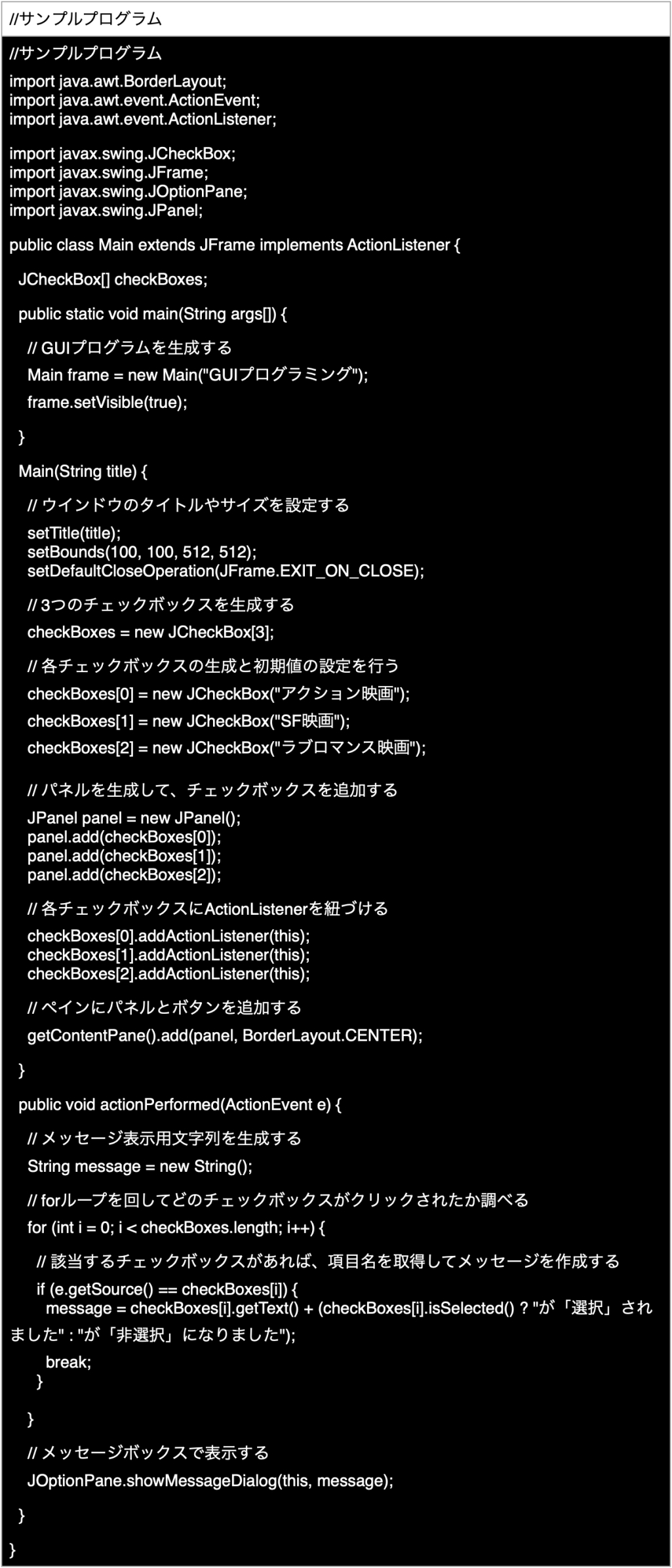
テキストフィールドの場合と同じく、「ActionListener」と「ボタン」を組み合わせれば、チェックボックスの選択状態を取得できます。以下のサンプルコードを実行してみましょう。


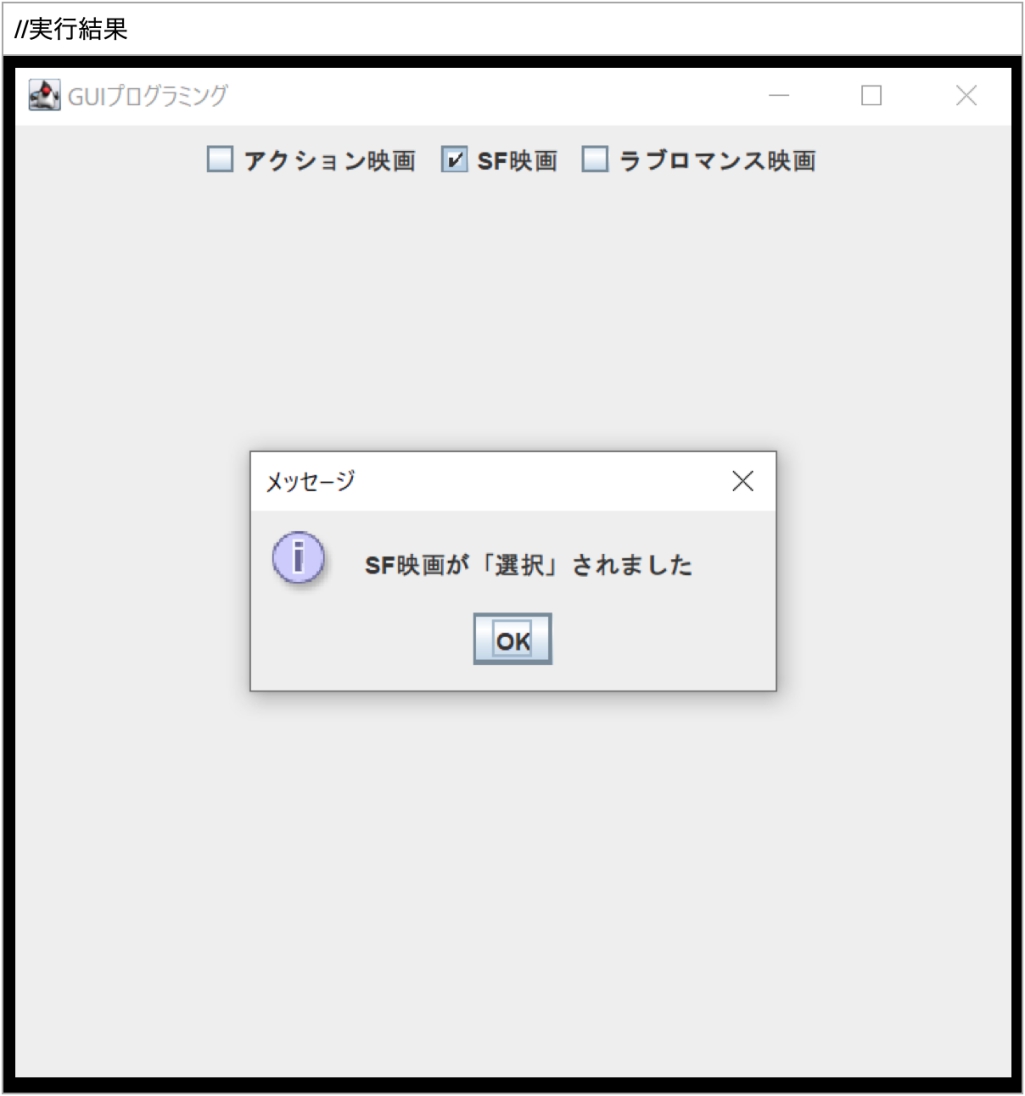
以上のサンプルプログラムのように、チェックボックスの下にボタンを設置し、ユーザーが選択したあとにボタンを押してもらうようにするのがポイントです。ボタンにActionListenerを紐づければ、ユーザーの入力をリアルタイムに取得できます。なお以下のように、チェックボックスに直接ActionListenerを紐づけることも可能です。


上記のサンプルプログラムでは、各チェックボックスに同じ「actionPerformedメソッド」を紐づけています。内部では、ActionEventクラスのgetSourceメソッドを活用し、どのチェックボックスにアクションが発生したかを調べたうえで、項目名とチェック状態を取得。
なお、ActionEventクラスを発生させるコンポーネントは以下のとおりです。いずれのコンポーネントも、上記のようにイベント処理が行えます。
- JButton
- JCheckBox
- JRadioButton
- JToggleButton
- JMenuItem
- JCheckBoxMenuItem
- JRadioButtonMenuItem
- JTextField
- JPasswordField
- JFormattedTextField
- JComboBox
- JFileChooser
【応用編】リアルタイムの入出力処理にチャレンジ

これまでのサンプルプログラムでは、ユーザーの入力を受けられるのは、あくまでボタンをクリックしたときなど「アクション発生時」に限られており、リアルタイムの処理ではありません。しかし、ユーザーのキーボード入力をリアルタイムで受け付けたいときもあります。たとえば、タイミングにシビアなアプリやゲームなどです。
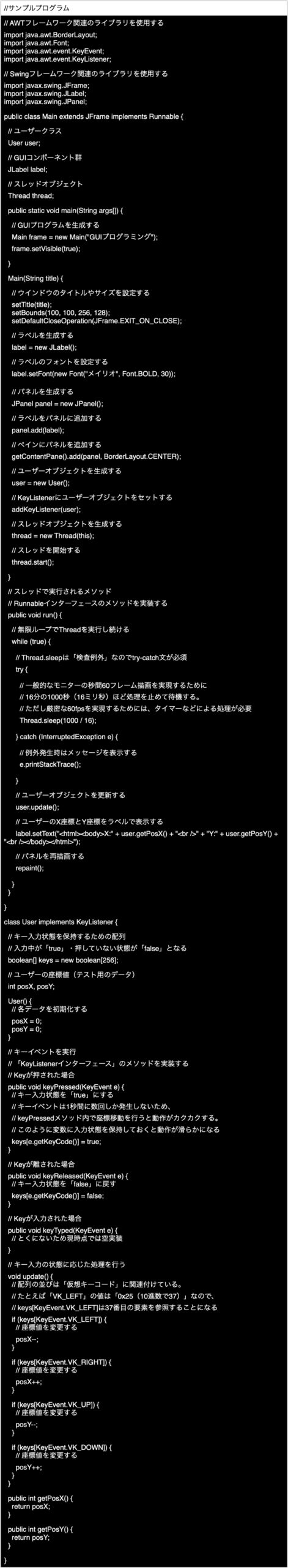
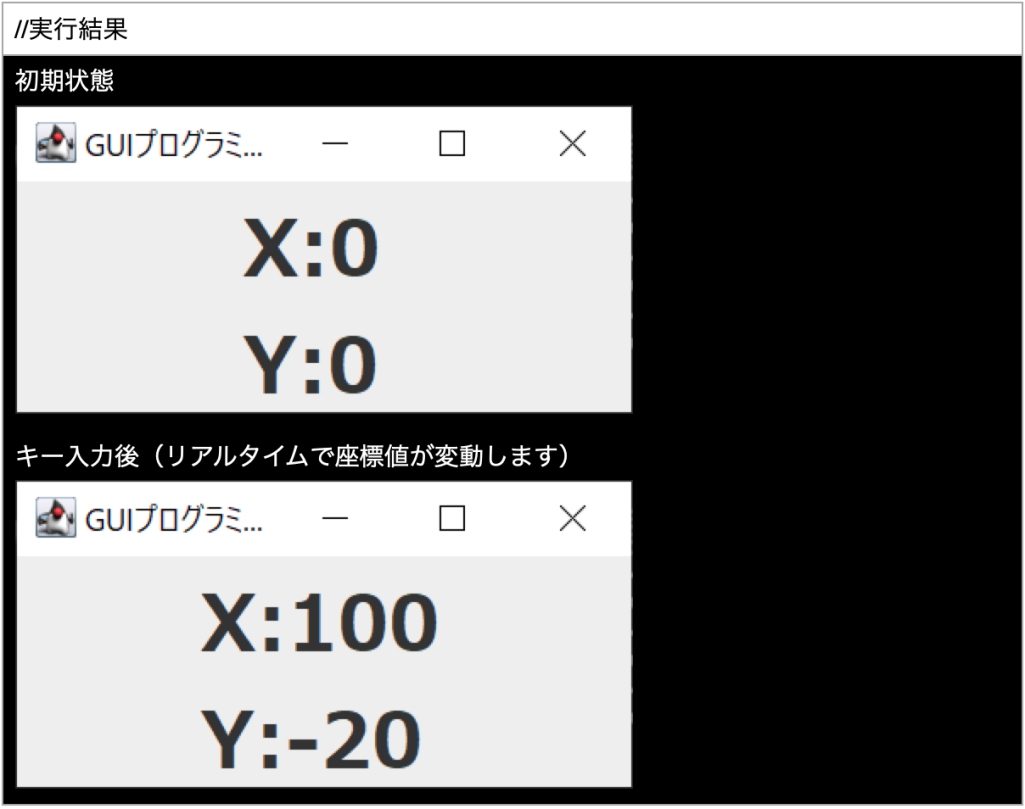
Javaでは「スレッド」や「KeyListenerオブジェクト」の活用により、リアルタイム処理を実現できます。詳細を以下のサンプルコードで確認しましょう。


重要なポイントは、「Threadオブジェクト」を使用していることです。「Runnableインターフェース」を実装したクラスで、「Thread.startメソッド」でスレッドを起動すると、「runメソッド」内部でスレッド処理が行えます。runメソッド内部では、無限ループを回してUserオブジェクトの更新を行っています。
「KeyListenerインターフェース」を実装しており、「keyPressed」「keyReleased」「keyTyped」の3つのメソッドで、キー入力の状態をウォッチしていることも重要です。addKeyListenerメソッドに指定したオブジェクトでは、キーイベントが発生するたびにこれらのメソッドが自動的に呼び出されます。
これらのテクニックを活用すれば、Javaでリアルタイムの入力処理が必要なプログラムも作成できるようになります!
JavaのGUIフレームワークで魅力的なアプリを作成しよう!

JavaでGUIプログラミングを行うための「GUIフレームワーク」の種類と、標準機能である「Swing」の基本的な使い方を解説しました。GUIプログラミングは、一見すると複雑で難しいように感じるかもしれません。しかし、ソースコードの内容自体はJavaの基礎的なものなので、コンポーネントの使い方を理解すればすぐ使えるようになります。
JavaのGUIプログラミングをマスターすると、ユーザーが直感的に使えるアプリや、クロスプラットフォームで利用できるアプリが作りやすくなります。Swingは最も基本的なGUIアプリなので、Swingが使えるようになればほかのGUIフレームワークもすぐに習得できるでしょう。ぜひこの機会に、JavaでGUIプログラミングにチャレンジしてみてください!
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール












