
Googleが開発したフレームワークである「Flutter」の特徴やメリットとデメリットを解説するとともに、勉強方法や実際の開発事例も紹介します。
「Flutter」という名前を聞いたことがあっても、それがどのようなものなのか、どのように勉強を始めればよいのかわからず、戸惑っている方も多いのではないでしょうか?
この記事では、「Flutter」の特徴やメリット、デメリットのほか、勉強方法や実際の開発事例を紹介します。
「Flutter」についてこれから学びたい方は、ぜひ参考にしてください。
目次
Flutterってそもそも何?

「Flutter」はGoogleが開発し、2018年に公開されたアプリケーション開発向けのフレームワークです。オープンソースであることから誰でも無償で利用できる特徴があります。
ここからは、「Flutter」が注目されつつある理由をさらに深く解説します。
アプリ開発に特化したフレームワーク
「Flutter」は、アプリケーション開発に特化したオープンソースのフレームワークです。
2018年に正式版がリリースされ、2022年時点ではまだ歴史が浅いフレームワークですが、機能性、将来性の高さから世界的に注目され、人気を集めています。
「オープンソース」とは、フレームワークを構成しているソースコードがWeb上に公開されている状態のことです。誰でもソースコードを見られるため、不正なプログラムやバグが紛れていた場合、発見されやすいメリットがあります。
クロスプラットフォーム開発ができる
「Flutter」は、iOS、Android、Webブラウザ、Mac、Windowsなど、異なるプラットフォームに向けたアプリケーションをそれぞれの仕様に合わせて書きわける必要がなく、ひとつのプログラムコードを書くだけで開発できます。
本来複数あるはずの工程をひとつにまとめることができるため、開発工数や開発コストを削減できたり、保守や機能追加を行いやすくなったりといったメリットがあります。
Dart言語を使用している
「Flutter」では、2011年にGoogleによって開発された「Dart」という言語を使用して開発が行われます。
「Dart」は、もともと「JavaScript」の持つ問題点を改善する目的で開発された言語ですが、ブラウザスクリプトとして「JavaScript」の方が大きく普及したことや、翌年2012年にマイクロソフトによって開発された「TypeScript」の出現により、あまり注目されませんでした。
しかし「Flutter」のリリースによって再び世界的に注目を集め、わずか数年で急激に人気がでた言語です。
ホットリロード機能を使った高速開発
「Flutter」には、ホットリロードという「プログラムの変更をすぐにUI(ユーザーインターフェース)に反映する機能」が搭載されています。
通常のアプリケーション開発では、プログラムを変更した際、ビルドという手順を踏むことで、プログラムを作り直さなくてはいけません。
しかし「Flutter」のホットリロード機能を使うことで、変更内容が即座にUIに反映されるため、変更している内容をリアルタイムに確認しつつ開発を進められます。
React Nativeとの違い
クロスプラットフォームのフレームワークとして「Flutter」と並び比較されるものにMeta社の「React Native」があります。「Flutter」と「React Native」は似ていますが、違う点としては、対応OSの違いです。
「React Native」が対応しているOSがAndroid、iOSのみなのに対し、「Flutter」の対応OSはAndroid、iOS、Webブラウザ、Windows、MacOSとなります。
「Flutter」は、「React Native」よりも多くのOSに対応できる点がメリットです。
Flutterを使うメリットは?

それでは、「Flutter」を使用するメリットにはどのようなものがあるのでしょうか?ここからは、「Flutter」をアプリケーション開発で使用する際に得られるメリットについて解説します。
開発と保守運用のコスト削減ができる
「Flutter」では、一つのコードで複数のプラットフォームに向けたアプリケーション開発が可能です。
複数プラットフォームに合わせた開発を行う必要がないため、これまでプラットフォームごとに開発してきた従来の方法に比べ、コード量、作業工数、開発の期間が少なくなり、人件費を含めた開発コストを大幅に削減できます。
一つのコードでアプリケーションを開発できることは、保守運用のコスト削減にもつながります。プログラムの変更や維持管理を行う工程においても、変更すべきコードが一つだけで済むためです。
メンテナンスごとに複数OSやそれぞれのエンジニアを用意する必要もなく、最小限の人数での保守運用が可能になります。
iOS、Androidのアプリを同時に開発できる
「Flutter」を使用することによって、iOS、Androidのアプリを同時に開発することが可能です。
従来の開発では、iOSは「Xcode」、Androidは「Android Studio」というIDE(統合開発環境)を使い開発していました。しかし「Flutter」では、「Dart」言語と「Android Studio」のみで開発を行い、「Xcode」を使用するのは開発したアプリをApple Storeに配信するときだけになります。
仕様変更への対応が簡単
従来のネイティブアプリケーション開発では、仕様を変更した場合は再度デバッグをすることで結果を再検証する必要がありました。
一方「Flutter」では、ホットリロード機能を使うことによって、変更した結果を即座に確認できます。そのため、仕様変更にかかる工数の削減、確認の単純化が可能となり、開発効率をさらに高めることが可能となるのです。
ウィジェットベースでレイアウトが作れる
「Flutter」ではウィジェットというパーツを組み合わせることによって、さまざまなUIを構築できます。このウィジェットは、種類が豊富で組み合わせによる汎用性も高いため、イメージしているレイアウトをシンプルかつ柔軟に作成できる点もメリットのひとつです。
DartはJavaScriptやTypeScriptと似ている
「Dart」言語はもともと「JavaScript」の代替と問題解決を目的として開発された言語のため、言語仕様が「JavaScript」と似ています。そのため「JavaScript」を扱えるエンジニアであれば習得しやすい言語です。
さらに、入力したコードを最終的に「JavaScript」にコンパイルすることが前提となっている点は「TypeScript」と同じで、「TypeScript」ももともと「JavaScript」と構文が似ているため、「Dart」と「TypeScript」も似た言語といえます。
Flutterを使うデメリットは?

「Flutter」を使用するメリットをいくつか紹介しましたが、一方でデメリットもあります。
「Flutter」を導入する前にデメリットも知っておくことで、「Flutter」を使うかどうかを判断しやすくなるため、ぜひ参考にしてください。
日本語の資料や学習コンテンツが少ない
「Flutter」「Dart」言語両方にいえることですが、開発されてからの歴史がまだ浅く、日本での知名度がそれほど高くないため、日本語の資料や開発コンテンツがまだ少ないというデメリットがあります。
そのため、開発中にトラブルが発生した際も日本語だけでは参考にできる情報が少なく、「英語の資料」という壁にぶつかってしまう可能性があります。
しかし英語の情報は豊富にあり、Webサービスの翻訳技術は日々発展しているため、翻訳ツールを使って資料を解読することは可能です。少し手間がかかる方法ですが、それほど大きなデメリットではないといえるでしょう。
OSごとに個別で開発が必要な場合も
「Flutter」は、カメラやGPSのようなスマートフォンにおける一般的な機能との連携は可能ですが、Android、iOS独自の機能を扱う場合は個別に開発する必要があります。たとえば、iOSであればAir PodsやApple Watchなどとの連携を行う場合、Androidであれば、SDカードを活用する場合は、独自機能であるため、個別の開発が必要です。
そのため、OSごとの個別の機能が関わるアプリケーション開発においては、クロスプラットフォーム開発ができる「Flutter」の強みがなくなってしまい、「Flutter」を使用するメリットが少なくなってしまう場合があります。
「Flutter」の強みが発揮できないのは独自の機能の開発のみであるため、「Flutter」の導入を決める際は、全体的なメリットと比較して判断しましょう。
OSのバージョンアップへの対応が遅れることも
「Flutter」での開発の場合、各プラットフォームのOSの更新には通常のネイティブアプリケーションの場合とは異なり、最新版のOSがリリースしたあとにバージョンアップの対応をしなければいけません。
そのため、通常のネイティブアプリケーション開発よりも、バージョンアップ対応が遅れるデメリットがあります。
Flutterの開発事例を確認してみよう

ここからは、「Flutter」を使って開発が行われたアプリケーションやサービスを紹介します。
実際にどのようなことができるのか、具体的なイメージを持ちやすくなるのでぜひ参考にしてください。
Rhythmeal

Rolandの「Rhythmeal(リズミール)」というアプリは、開発に「Flutter」が使われています。
タップすることでリズムを刻む音楽ゲームで、「個々が持つリズムを尊重する」ことがコンセプトとされており、一拍の間にどのようなリズムを刻むのかをユーザーの感性で自由にアレンジできるのが特徴のゲームです。
音符などの専門的な表現が使われていないため、音楽の知識がなくとも楽しめるアプリケーションとなっています。
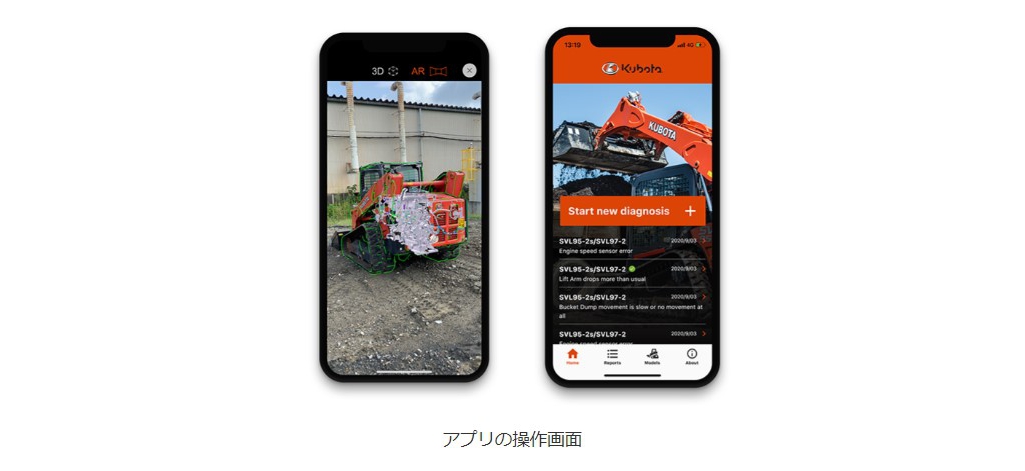
Kubota Diagnostics

画像引用:スマートフォンで建設機械の故障修理を効率化するアプリを開発 | ニュースリリース | 株式会社クボタ
株式会社クボタの「Kubota Diagnostics」も、開発に「Flutter」が使われています。
このアプリは不具合が発生した製品に使用するBtoB向けの故障診断アプリで、エラーコードや発生している症状を入力することで、故障している箇所の特定や、診断が可能です。
3DモデルとARが活用されていることが大きな特徴で、視覚的なアプローチによって効率的で素早い故障診断を可能にしています。
Stailer(10X株式会社)

10X株式会社の「Stailer(ステイラー)」も、開発に「Flutter」が使われています。
こちらはスーパーマーケット、ドラッグストアなどの小売チェーン店のオンライン事業立ち上げをサポートするプラットフォームとなります。
ECの立ち上げから在庫管理、配送まで、あらゆるフローを管理するシステムを提供し、事業の成長までサポートをしてくれるサービスです。
REQU(株式会社サイバーエージェント)

株式会社サイバーエージェントのREQU(リキュー)も、開発に「Flutter」が使われています。
REQUは、自分が持っているスキルや知識を販売できる「スキルシェアリングサービス」で、ハンドメイド商品の販売やメイクのアドバイス、SNSアイコンの作成など、さまざまなスキルの売り買いがREQU内で行われています。
同社が運営しているアメブロとの連携機能も備わっており、ブログを使った集客も行える点が特徴です。
ポルト(株式会社スタディプラス)

株式会社スタディプラスのポルトも、開発に「Flutter」が使われています。
ポルトは月額支払いで参考書が読み放題になるサブスクリプションサービスで、多くの参考書をスマホ一つで持ち運ぶことができるサービスです。
バックエンドとデータのインポート・エクスポート機能を除くと、ほぼ100%の割合でDartが使用されています。
Flutter、Dartのおすすめ勉強方法

「Flutter」は、モバイルアプリケーション開発をしたい方にはおすすめのフレームワークです。ここからは「Flutter」の開発環境の構築、勉強のポイントについて解説します。
公式ドキュメントを読む
「Flutter」を勉強するにあたり、まずは公式ドキュメントを読むことがおすすめです。
公式ドキュメントには「Flutter」をインストールするまでの手順や、公式チュートリアルも設けられているため、公式サイト内で「Flutter」を学習できます。
内容はすべて英語ですが、翻訳ツールを使えば十分理解できる内容です。ドキュメントを読んだだけでは理解ができない場合は、実際にコードを書きながら学習を進めましょう。
学習コンテンツを活用しよう
開発されてからの歴史がまだ浅い「Flutter」「Dart」ですが、日本語の学習コンテンツもいくつか存在します。ここでは、おすすめの日本語学習コンテンツを紹介します。
Flutter大学

一つ目のおすすめ学習コンテンツは「Flutter大学」です。
「Flutter大学」は、その名のとおり「Flutter」に特化した学習プラットフォームで、教材はYouTubeで無料閲覧できます。
月額制のプランに入会することによって、Zoomで現役の「Flutter」エンジニアに質問できたり、勉強会や個人開発発表会に参加できたり、チームでの共同開発経験が積めたりと、さまざまな形で学習を行えるのが特徴です。
「Flutter」-study.dev

2つ目のおすすめ学習コンテンツは「Flutter-study.dev」です。
「Flutter-study.dev」は、現役の「Flutter」エンジニアが個人で運営をしているWebサイトで、すべて無料閲覧できるのが大きな魅力となっています。
入門から実践へ、実践から応用へと段階を踏んで学習でき、実践ではウィジェットでのUIの作成や、ToDoアプリの作成、Firebaseとの組み合わせなどを、実際に自分の手を動かしながら学習します。
Udemy

3つ目のおすすめ学習コンテンツは「Udemy」です。
「Udemy」は世界的に有名なオンライン学習プラットフォームで、「Flutter」の講座も豊富に用意されています。
章の始めの動画は、購入前であっても視聴が可能のため、どのような講座なのかを確認してから購入できます。
Udemyには、30日間の返品保証制度もあり、初めての場合でも受講しやすい制度が整っているところも、おすすめのポイントです。
SwiftやKotlinから勉強すべき?
わずか数年で世界中からの注目を集めた「Flutter」ですが、「Swift」や「Kotlin」などのネイティブ言語と、どちらを先に学べばよいのか迷う方もいるかもしれません。
実際の開発現場では「Flutter」での開発であっても、Android、iOS独自の機能を扱う場合はネイティブ言語を扱う必要が出てきます。しかし基本的な機能は、「Flutter」のみでも十分開発が可能です。
そのためまずは、「自分が作りたいサービスはどのようなものか」「そのために必要なものは何か」を考えてみることが、「何を勉強するか」を決めるうえでは重要になります。その答え次第で、「Flutter」が選択肢に入るかどうかが決まるため、まずは自分の目的を決めましょう。
「Flutter」を使うと効率よく開発ができる

「Flutter」はiOS版、Android版とOSを分けて開発をする手間を少なくできるため、開発コストを削減できるほか、アプリケーションの保守運用コストも削減できます。さらに「JavaScript」と「TypeScript」の経験がある方は、「Dart」の習得がそれほど難しくないため、勉強コストが少なく済むメリットもあります。
「Flutterも扱えるエンジニア」として認識されれば、それだけ自分自身の需要も上がるため、新しいことに挑戦したい方はぜひ習得してみてはいかがでしょうか?
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール












