
自分の魅力を十分にアピールした、他の人とは違う個性のあるポートフォリオを制作したい方に向けて、効果的なポートフォリオの作り方や役立つツール、参考になるポートフォリオサイトをご紹介します。
転職や就職、あるいはフリーランスとして仕事を受注する際に必要となるのがポートフォリオです。
ポートフォリオを作るなら、自分の魅力を十分にアピールした、他の人とは違う個性あるものを作りたいものです。
この記事では、ポートフォリオ作成時のポイントや高評価を得るために必要なもの、おすすめの制作ツールやポートフォリオサイトなどをご紹介していますので、ぜひ参考にしてください。
目次
職種別ポートフォリオサイト作成時のポイント

職種によってアピールする作品の魅力やポイントが異なるため、ポートフォリオサイトは、自分の職種を意識した作成が重要です。
ここでは、職種別のポートフォリオサイト作成のポイントについてご紹介します。
Webデザイナー・Webディレクター
WebデザイナーやWebディレクターのポートフォリオは、サイトのデザインや見やすさなどが大切です。
Webデザイナーやディレクターの仕事をするうえでは、「なぜこのデザインにしたのか」といった、論理的な根拠に基づいた考え方が求められます。そのため、ポートフォリオ用サイトの作成時に意識するポイントは、デザイン性の高さそのものよりもサイトの構成やデザインを決めるときの考え方です。
また、Webディレクターの場合は、チーム全体の指揮・管理能力も必要な職種のため、サイト制作過程での指示内容や、企画内容といった情報もポートフォリオに不可欠でしょう。Webディレクターには手がけた仕事の成果や、企画の規模の大きさをアピールできるポートフォリオが求められます。
フォトグラファー・イラストレーター
フォトグラファーやイラストレーターは、作品のクオリティだけでなく、オリジナルの魅力や世界観のアピールがポートフォリオ上では重要です。
クオリティの高い写真やイラストをポートフォリオサイトに掲載すれば、自分の能力をアピールできるでしょう。しかし、クオリティの高さばかりにこだわってしまうと、作者の持つ個性的な世界観や魅力が、相手に伝わりにくくなってしまいます。
他のフォトグラファーやイラストレーターには表現できない世界観や、独自の魅力をポートフォリオサイトにまとめておくことで、仕事を獲得しやすくなるでしょう。
映像クリエイター
映像クリエイターは、映像のクオリティはもちろん、見やすくわかりやすい作品をポートフォリオサイトにまとめることが重要です。
クライアントが映像に関してあまり詳しくない場合、映像に関する専門性の高さをアピールしても伝わりにくいでしょう。そのため、見やすくわかりやすい映像でのアピールが効果的です。
また、企業の宣伝や広告用の映像制作を行う場合、作成した映像を見るユーザーは一般消費者となります。そのため、「誰が見ても、簡単でわかりやすい」映像を制作できるスキルや経験が映像クリエイターには求められます。
評価の高いポートフォリオに必要なものとは?

ポートフォリオにアピールしたい情報を多く載せていても、見づらかったりインパクトに欠けていたりしては、評価されない可能性があります。
ここからは、評価の高いポートフォリオを作成するために必要なことをご紹介していきます。
トップ画像を印象的なものにする
ポートフォリオのトップ画像を印象的なものにすると、他の人のポートフォリオと差別化ができ、見た人の記憶に残りやすくなります。
企業やクライアントは、数多くのポートフォリオを確認したうえで仕事を依頼する人を選ぶため、印象に残らないトップ画像では、高く評価されません。見た人にインパクトを与えられれば、「どんな人が作成した作品なのか」という関心を示してくれる可能性も高くなります。
Top画像で相手の関心を引くことで、仕事を獲得できる確率が高まるのです。
自己紹介で盛り込みたい内容とは
自己紹介では、ポートフォリオに「自分が何者なのか」をはっきりと伝えた上で、SNSや連絡先などの情報を盛り込むことが大切です。
SNSで投稿している作品があれば、ポートフォリオと一緒に評価してもらえる可能性があるため、SNSをきっかけに新たなチャンスを掴めます。SNSに投稿した作品のうち、フォロワーの評価が高かったものを選び、かつ作品を高く評価するコメントがあれば抜粋して記録しておくのもおすすめです。
問い合わせフォームは必須
ポートフォリオには、問い合わせフォームを必ず載せておきましょう。
ポートフォリオに連絡先としてメールアドレスなどを載せているだけでは、相手に対して失礼になってしまったり、メールアドレスを悪用されたりする恐れがあります。そこで、問い合わせフォームを用意しておくことで、高いプロ意識や相手に対しての親切さが伝わるため、ポートフォリオの評価も自然と高まるでしょう。
ポートフォリオには連絡先に加えて、問い合わせフォームを載せておくこともおすすめです。
オリジナリティがあること
作品のクオリティに加えて、オリジナリティのあるポートフォリオの作成も、高い評価を得るためには大切です。
企業やクライアントは選考の際に、他の人と差別化された独自性の高い作品を評価する傾向があります。そのため、同じクオリティのポートフォリオがあった場合、オリジナリティがあるポートフォリオのほうが選ばれる可能性は高くなるでしょう。
最新の情報を記載すること
ポートフォリオには、常に最新の情報を記載しておくことが大切です。
クオリティの高い作品をまとめて載せていても、作成時期が古ければ仕事を依頼する判断材料になりません。とくにWeb業界は、トレンドやニーズが短期間で変化するため、1年以上前の作品では高い評価を得ることが難しいです。
また、最新の情報でないと現在の能力やスキルレベルなどを正しく判断できないため、ポートフォリオとして不十分な内容となってしまいます。
提供サービスをわかりやすく記載しよう
ポートフォリオでは、企業に対して提供できるサービスをわかりやすく記載することが大切です。
Webデザイナーであれば、過去に作成したWebサイトの情報だけでなく、得意分野や扱える言語などの具体的なスキルを説明し、どのようなサービスが提供できるかを補足しましょう。このように、相手に自分が提供できるサービスがわかりやすく伝われば仕事もスムーズに依頼できるため、ポートフォリオとしての評価が高まります。
無料で使えるポートフォリオサイト制作で役立つツール3選

ポートフォリオサイト制作では、以下のポイントを押さえたツールを使用すると、評価を高めやすくなります。
- 独自ドメインが使用可能
- ページ数の制限がない
- 商用利用可能
- SSL対応
- SEO対策
こちらでは、上記のポイントを満たしつつ、無料で使えるポートフォリオサイト制作で役立つツールを3つご紹介します。
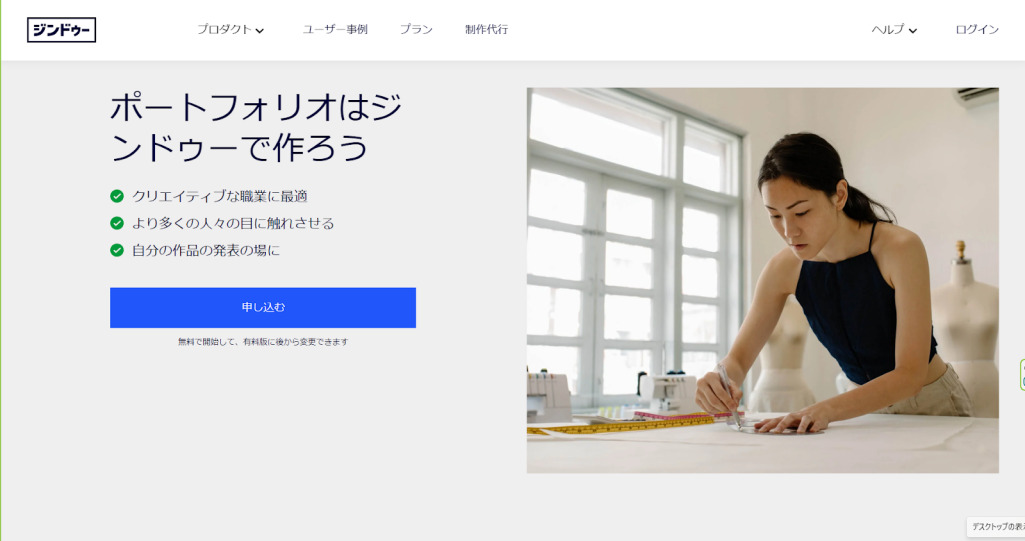
ジンドゥー(Jimdo)

「ジンドゥー(Jimdo)」は、いくつかの質問に答えるだけで、AIビルダーがデザイン性の高いポートフォリオサイトを制作してくれるサイトです。そのため、Webサイト制作の知識があまりない方でも、利用できます。
さらに、自動SEO対策によって検索ランク上位も目指すことが可能です。また、ポートフォリオサイトに使用する画像もSNSと連携すれば簡単に取得できるため、新しく用意する必要がありません。
コストをかけず、簡単に最適なポートフォリオサイトの制作ができます。
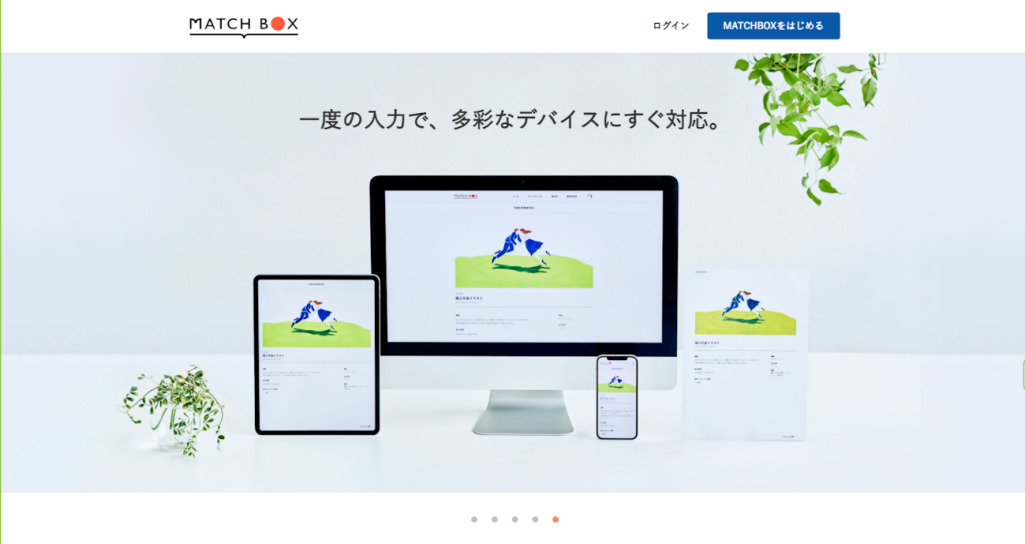
MATCHBOX

「MATCHBOX」は、ポートフォリオサイト以外に履歴書や職務経歴書の制作も行え、PDFに変換して印刷する機能もあるサイトです。
MATCHBOXにある「オファー機能」を使うことで、企業から面接のオファーを受けられるため、ポートフォリオ完成後のやり取りもスムーズに行えます。
ポートフォリオサイト制作からキャリアサポートまで、無料で行ってくれる便利なツールです。
PORTFOLIOBOX

「PORTFOLIOBOX」は、インパクトが強く魅力的なデザインに特化したテンプレートが豊富に用意されているツールです。
主にデザイナーやアーティスト、写真家などが利用しており、画像や映像を多く掲載したいポートフォリオサイト制作に向いています。また、無料で独自ドメインの取得やポートフォリオ制作、SEOツールの提供も行っており、サービスに合わせて3つの有料プランが用意されています。
有料で役立つポートフォリオ制作ツール2選

無料で使えるポートフォリオ制作に役立つツールをご紹介しましたが、より機能面に優れた有料のツールもおすすめです。
有料のツールは、独自ドメインの取得やSEO対策、SSLの対応などの基本的な機能に加えて、使用できるテンプレートやページ数が増えたり、セキュリティ強化ができたりと、機能性が高くなっています。
ここでは、ポートフォリオサイトの制作におすすめの有料ツールを、2つご紹介します。
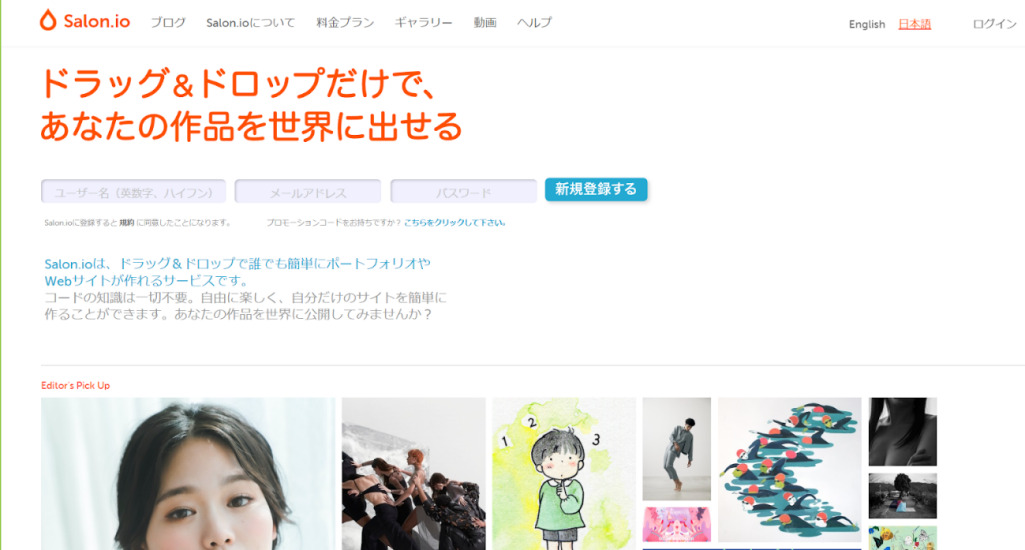
salon.io

「salon.io」は、無料プランと有料プランが用意されており、自分の目的に合わせてプランを選べて、充実した機能が使用できます。
有料プランではページ数と画像の掲載が無制限となり、独自ドメインも2つまで使用できるため、満足のいくポートフォリオサイトの制作が行えます。メールや電話によるサポートも充実しているうえに、HTMLやCSSによるカスタマイズも行えるため、幅広い職種の方におすすめです。
salon.ioの有料プランは、4€(ユーロ)/月のベーシックプラン、8€/月のプレミアムプラン、16€/月のビジネスプランの3つがあり、それぞれサービスが異なります。自分に合ったプランを選んでください。
Strikingly

「Strikingly」は、豊富なテンプレートがある無料プランに加え、独自ドメインやセキュリティ強化、アナリティクス機能などが使用できる有料プランを用意しています。
有料プランを使用するとアクセス数に大きな影響を与えるほか、ポートフォリオサイトを交流や相談窓口のツールとしても使用可能です。
Strikinglyの有料プランは、8$/月のLIMITED版、16$/月のPRO版、49$/月のVIP版の3つの有料プランが用意されています。5年分までまとめて支払えるため、長期的に利用したい方にはおすすめのツールです。
参考にしたい!おすすめポートフォリオサイト10選

ポートフォリオサイトは、自分の魅力をアピールして仕事を獲得していくために欠かせないものです。
しかし、ポートフォリオサイトで自分の魅力をアピールするために、どのような内容を記載すればいいのかわからない方も多いでしょう。
そこで、参考にできるおすすめのポートフォリオサイト10選をご紹介します。
おすすめ①シンデザイン(Webデザイナー)

「シンデザイン」さんは、東京都小金井市・国分寺市を拠点に活動しているホームページ制作専門のWebデザイナーです。
ポートフォリオサイトでは過去の制作実績やサービス紹介、料金形態などがページを分けてわかりやすく説明されており、依頼しやすいサイトデザインになっています。
黒文字で白い背景というシンプルな構成のため、文章や画像が見やすく読みやすいポートフォリオサイトです。
おすすめ②SHOGO TABUCHI

「タブチショウゴ」さんは、フリーランスとしてWebインタラクションやWebデザイン、アートディレクションやフロントエンドエンジニアなど、幅広い分野で活動している方です。
見やすさを意識しながらも高いデザイン性で、かつ音楽やアニメーションも使用した、ポートフォリオサイト自体が実績として扱えるほどのクオリティのサイトとなっています。
おすすめ③佐藤 タカアキ

「佐藤 タカアキ」さんは、フリーランスとしてWebデザイナー兼写真家として活動している方です。
プロフィール画像には、佐藤さん本人とお子さんの2ショットが使用されており、サイトのデザインも柔らかい色使いをしているので、和やかな印象のポートフォリオサイトになっています。
サイトは実績と自己紹介、問い合わせの3ページのみで、過去に担当した作品はカラフルでわかりやすくまとめています。シンプルで見やすく、伝わりやすいことが特徴的なポートフォリオサイトです。
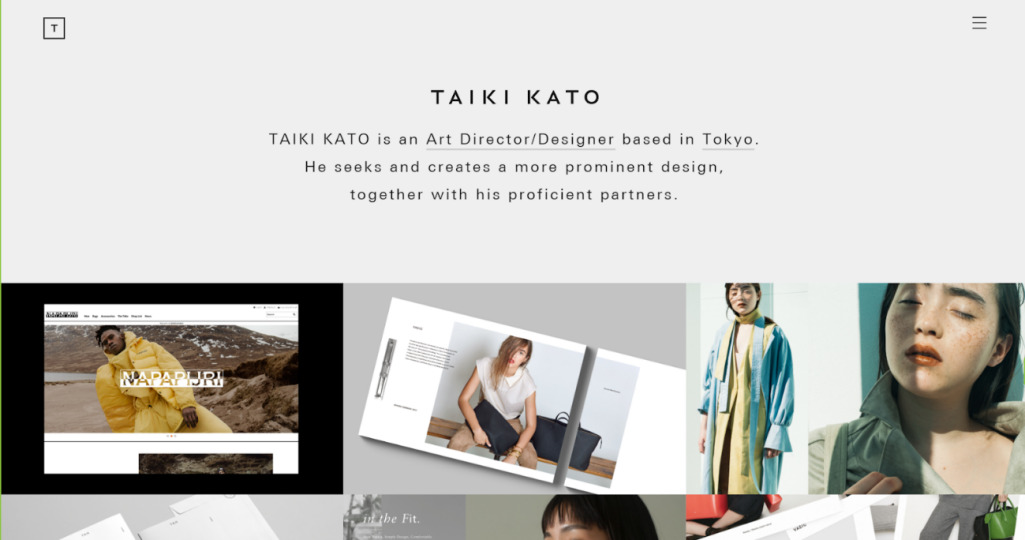
おすすめ④TAIKI KATO

「TAIKI KATO」さんは、東京都を拠点にアートディレクター・デザイナーとして活動している方で、ロゴや名刺、Webサイトなど、さまざまなデザインを手がけています。
ポートフォリオサイトは薄いグレーの背景に過去の制作実績を使った、シンプルで見やすいサイトになっており、英語を基調としたおしゃれさも兼ね備えています。
プロフィールは英語と日本語の両方で丁寧に紹介されているため、幅広い層に向けてアピールしていることが見てとれるでしょう。
おすすめ⑤かまぼこ

「かまぼこ」さんは、東京都内のWeb制作会社で実装の仕事をしている、新卒2年目の方です。
Blenderを使ったポートフォリオサイトは、動くグラフィックが特徴的であり、スクロールするだけでサイト全体を見ることができます。これまでの制作実績は記載されていませんが、好きなことや将来的な目標が記載されているため、サイト自体がポートフォリオとして活用できるクオリティです。
「記載できる実績が少ない」という方には、参考になるポートフォリオサイトでしょう。
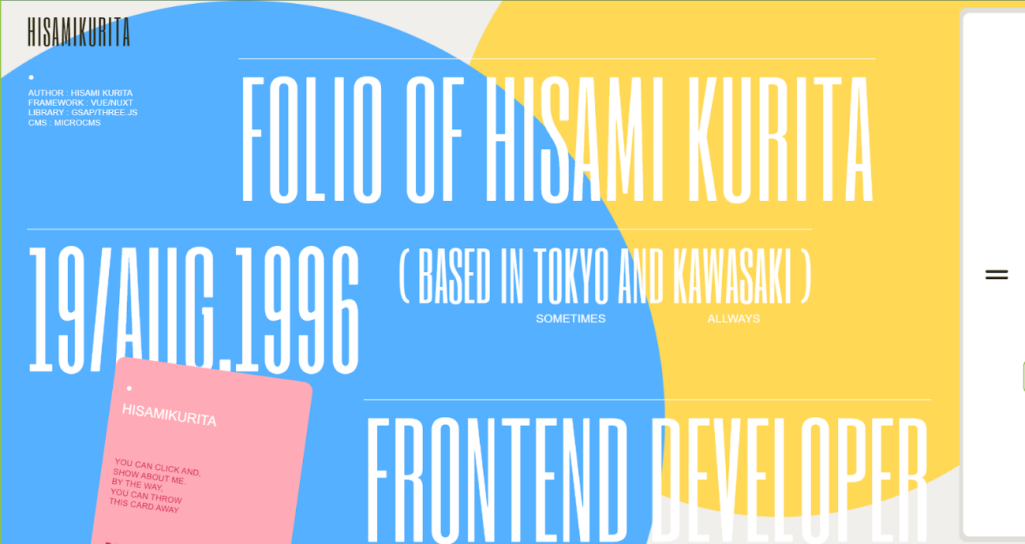
おすすめ⑥HISAMI KURITA

「HISAMI KURITA」さんは、東京都と神奈川県川崎市を拠点に活動している、フロントエンジニアです。
ポートフォリオサイトはフロントエンジニアらしく、動くグラデフィクが印象的でデザイン性の高い、個性あふれるサイトになっています。
スクロールによりさまざまなグラフィックが表示され、見やすくデザインされている点が特徴です。一方で、色鮮やかなビジュアルとアニメーションからは、制作者のこだわりが感じられます。
HISAMI KURITAさんのポートフォリオサイトも、サイト自体を実績として利用できるほど高いクオリティとなっています。
おすすめ⑦ヨシダ ナギ

「ヨシダナギ」さんは、これまでに数多くのメディアに写真が使われている有名フォトグラファーで、高いキャリアを持っている方です。その実力は、2017年には日経ビジネス誌「次代を創る100人」に選出されるほど。
1ページ構成のポートフォリオサイトは、これまでに撮影した写真や映像を使った動きのあるインパクトの強いデザインになっており、スクロールするだけですべての情報が確認できます。
デザイン性と見やすさを両立しているポートフォリオサイトといえるでしょう。
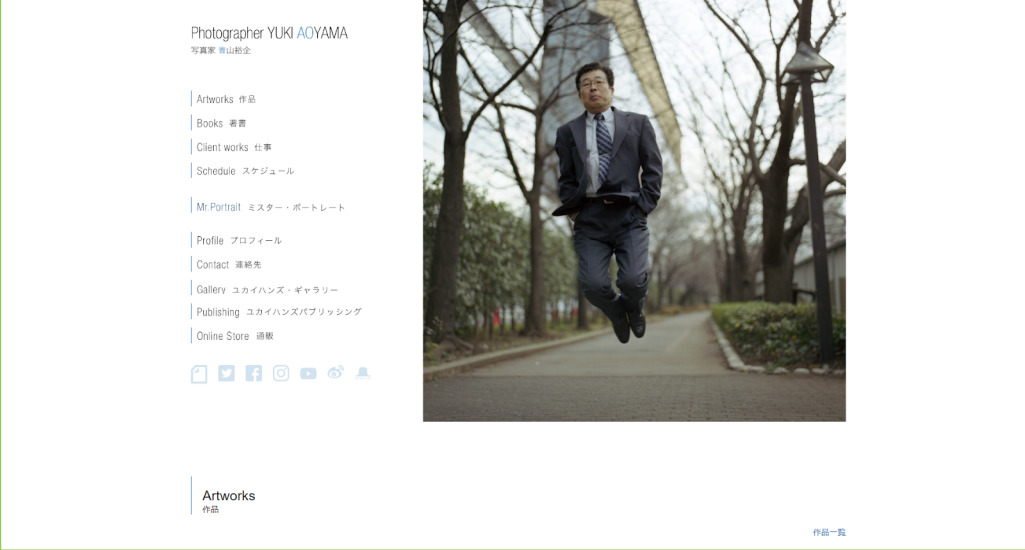
おすすめ⑧青山裕企(フォトグラファー)

「青山裕企」さんは、東京都在住のフォトグラファーで、20年以上のキャリアがあるベテランです。
ポートフォリオサイトは、白と青を基調としたシンプルで爽やかな印象のデザインで、実績や著書、通販サイトのリンクなどの情報もわかりやすくまとめられています。撮影した写真を載せている、各SNSへのリンクがサイトのトップページに記載されているため、多くの作品を確認できます。
伝えたい情報を、簡潔にまとめているポートフォリオサイトです。
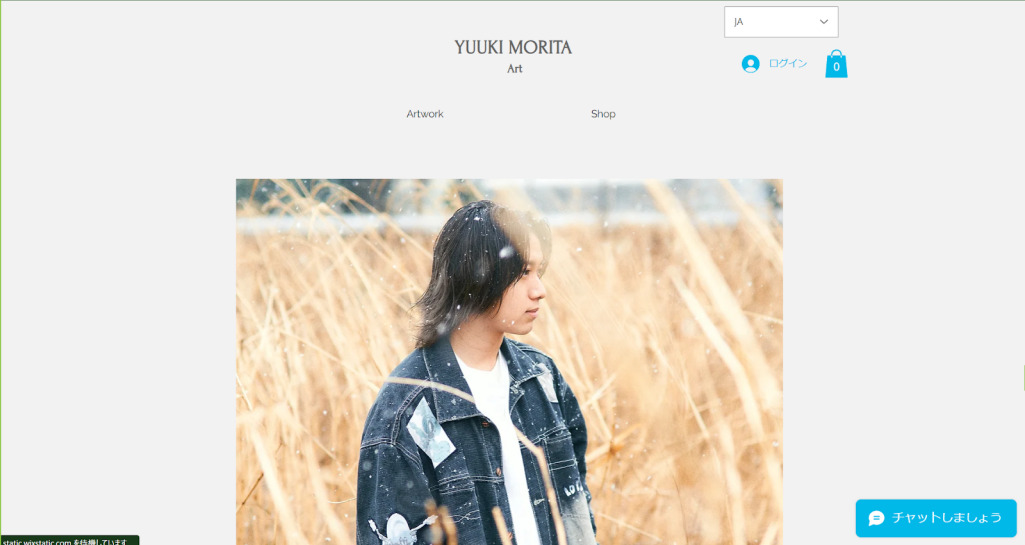
おすすめ⑨YUUKI MORITA(CGクリエイター)

「YUUKI MORITA」さんは、デジタルアーティスト・立体作家として活動しており、主に3DCGやCG技術を使用した作品制作を行っています。
ポートフォリオサイトでは、これまでに作成した作品を数多く掲載しており、オンラインショップでの販売も行っています。
サイトのデザイン性が高いだけでなく、制作した作品の写真がメインになっていることで、YUUKI MORITAさんの持つ独特な世界観をしっかりと表現しているポートフォリオサイトです。
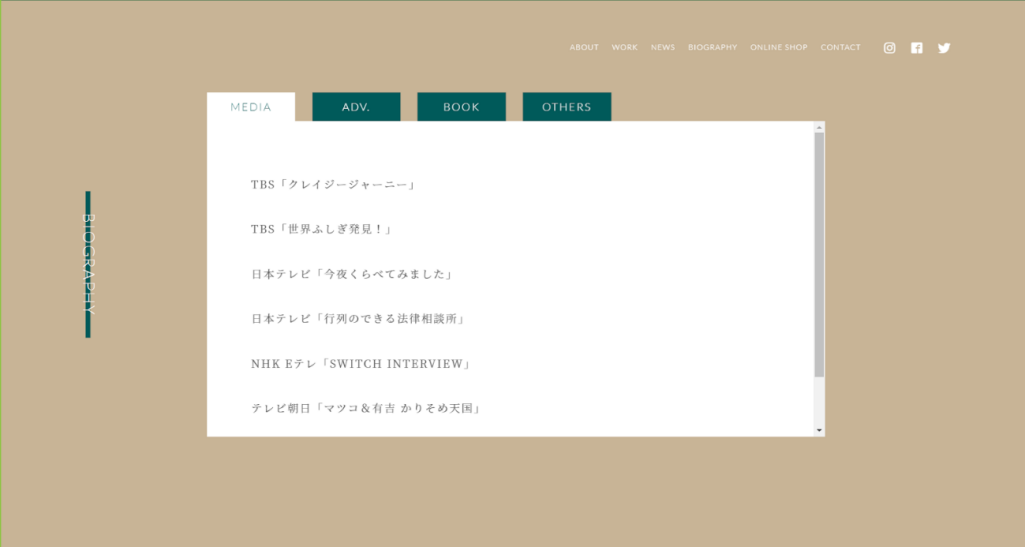
おすすめ⑩MIDORI AOYAMA

「MIDORI AOYAMA」さんは、東京都を拠点に活動しているアーティストで、主にDJやイベント、プロデューサーなど幅広く活動している方です。
緑と青を使ったカラフルなポートフォリオサイトは、アーティストを連想させるデザインとなっており、派手すぎず見やすい内容になっています。文章のほとんどが英語で記載されているため、おしゃれさも感じられます。
おしゃれで明るい印象のポートフォリオサイトを作成したい方は、参考になるサイトです。
ポートフォリオは個性を出しつつわかりやすくが基本

この記事では、ポートフォリオ作成時のポイントや高評価を得るために必要なもの、無料・有料の制作ツール、参考になるおすすめのポートフォリオサイトについてご紹介しました。
ポートフォリオは、相手に自分のスキルやサービス内容、実績などを効果的にアピールでき、仕事を獲得するうえで重要なツールです。簡潔にわかりやすく、個性やデザイン性も意識した制作が求められます。
この記事を参考に、あなただけのポートフォリオサイトの制作にチャレンジしてみましょう。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール

















